Cómo usar Contact Form 7 sin morir en el intento

Toda página web necesita de un formulario de contacto. De hecho, esto es una realidad, y es innegable. Necesitamos que los usuarios que visitan nuestra web puedan consultarnos acerca de nuestro contenido, productos o servicios.
Partiendo de la base de que estemos trabajando con WordPress, podemos usar el plugin Contact Form 7. Es el más reconocido dentro del ecosistema de WordPress a la hora de realizar formularios de contacto. Este plugin te aporta una gran flexibilidad y eficiencia a la hora de crear tu propio formulario de contacto en tu página web.
En este artículo voy a explicarte, de una manera sencilla, cómo usar Contact Form 7 sin morir en el intento.
Contenido
Cómo crear un formulario de contacto

Para crear un formulario de contacto con Contact Form 7 sólo tienes que realizar los siguientes pasos:
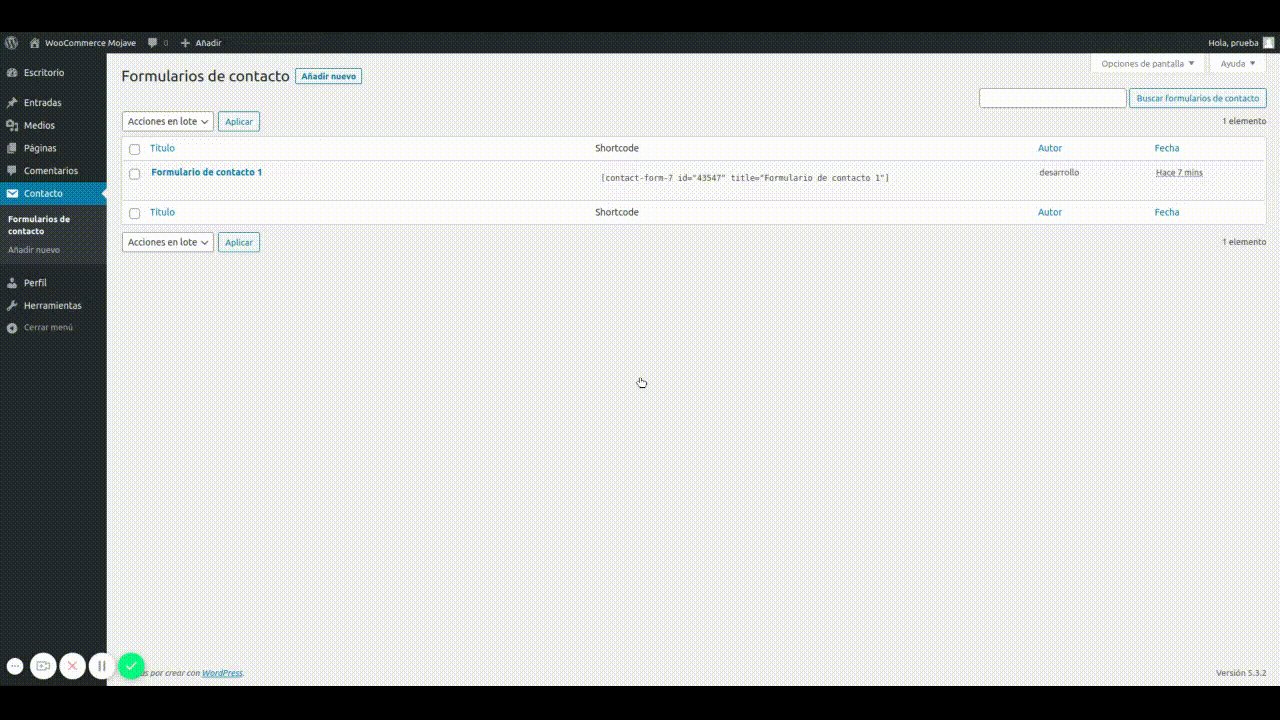
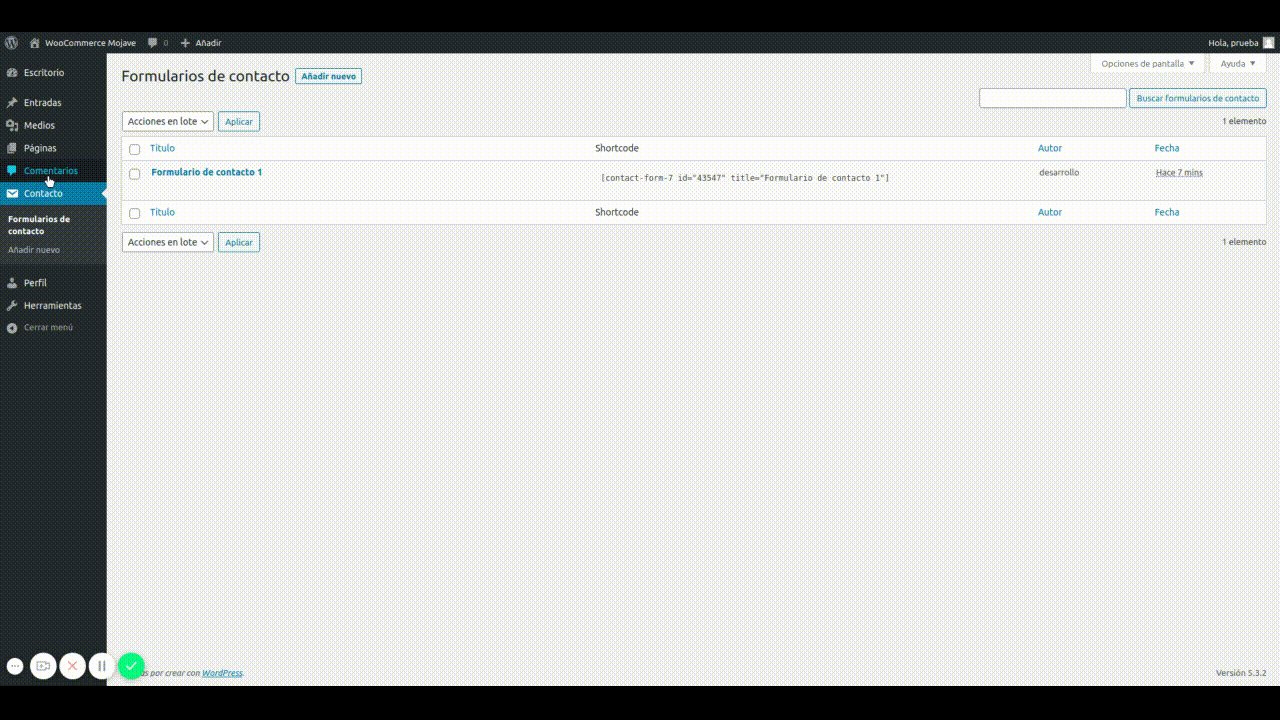
- Dirígete a la pestaña Contacto en la barra lateral izquierda y haz click.
- Una vez dentro, haz click en el botón de arriba llamado Añadir nuevo.
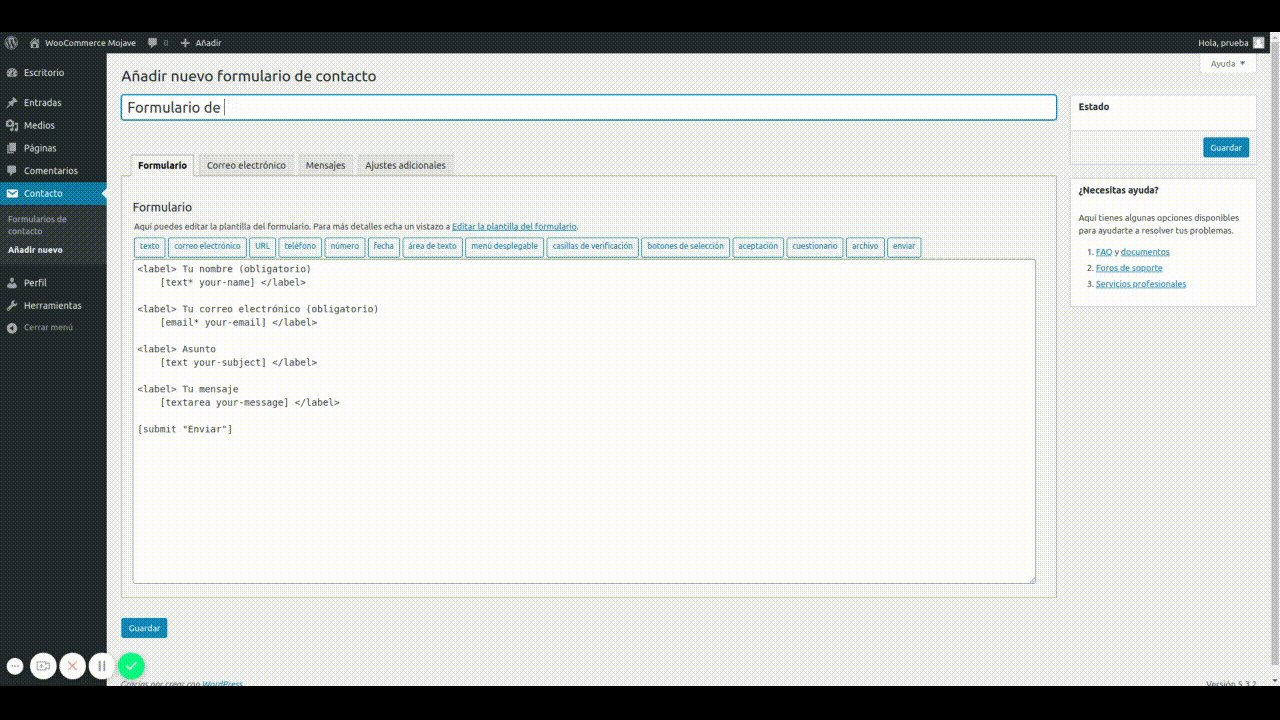
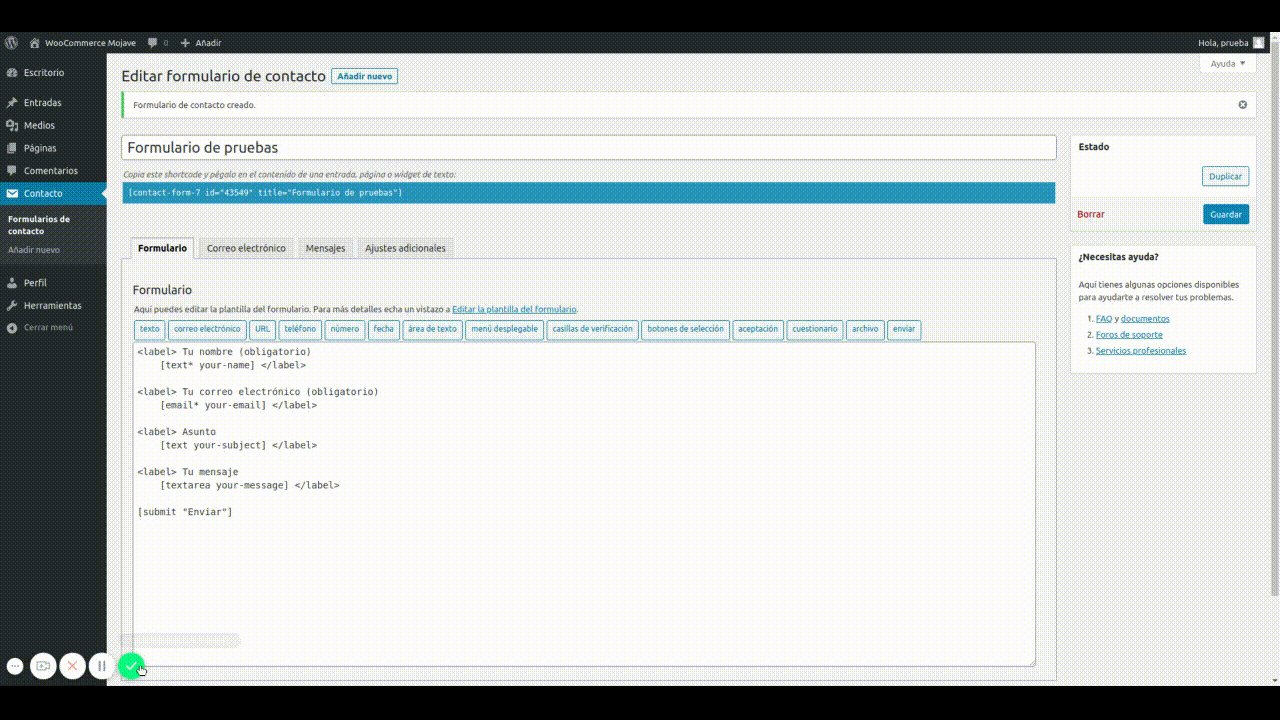
- Dale un nombre a tu nuevo formulario de contacto justo debajo del texto Añadir nuevo formulario de contacto.
- Haz click en el botón de la derecha llamado Guardar.
Con estos pasos ya sabrás cómo crear un formulario de contacto con Contact Form 7 en WordPress.
Añadir campos al formulario de contacto

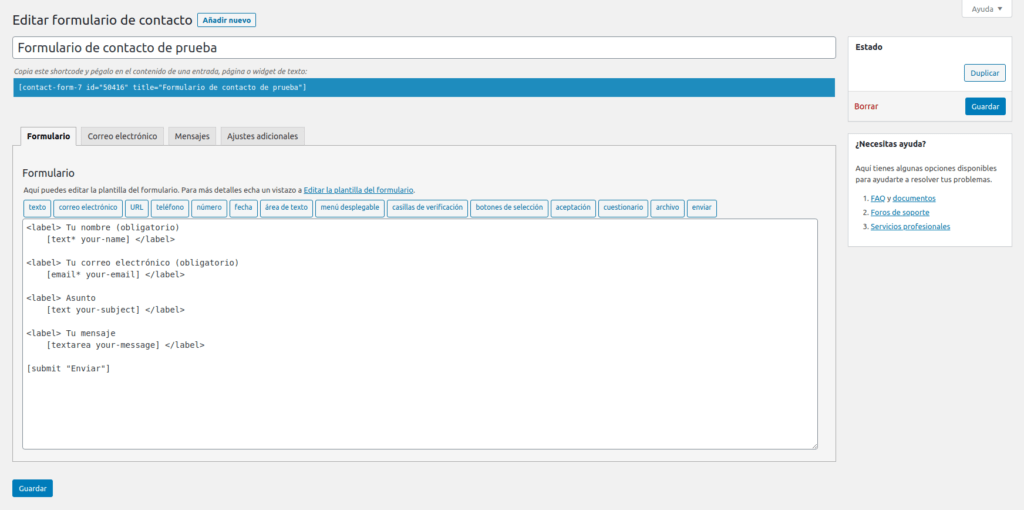
Ahora que hemos creado el formulario de contacto, es la hora de añadir campos al formulario de contacto.
Antes que nada, tenemos que saber qué son los campos de un formulario de contacto. Estos campos son las preguntas que le hacemos al usuario cada vez que quiere escribirnos un mensaje. Hay preguntas que son necesarias, como su dirección de correo y el mensaje que nos quiere transmitir. Luego hay campos que no son necesarios, pero que son verdaderamente útiles, como su nombre y el asunto del mensaje.
A partir de aquí, todo dependerá de tus necesidades. Puedes preguntarle al usuario por su edad, por su localidad o por cualquier dato que realmente necesites para poder trabajar mejor con la consulta que te hará tu usuario. Para añadir campos al formulario de contacto solo tenéis que hacer clic en los botones de arriba del texto que son azules. Si tenemos que añadir los campos que he ido comentando anteriormente, yo usaría los siguientes tipos de campo:
- Correo electrónico: dirección de correo.
- Área de texto: mensaje.
- Texto: nombre, asunto del mensaje, localidad.
- Número: edad.
Configurar los datos del correo electrónico

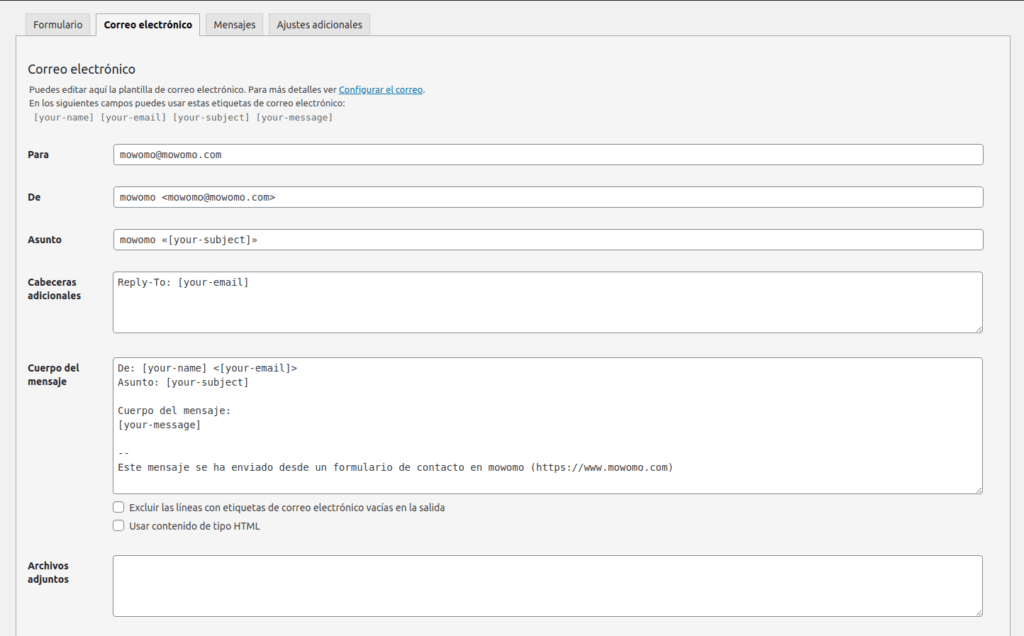
Ahora llegó el momento de configurar los datos del correo electrónico. Estos datos son los necesarios para que el correo generado por el usuario se envíe a nuestra dirección de correo y podamos atender su consulta. Explicaré cada opción del correo electrónico paso a paso:
- Para: Esta opción sirve para especificar la dirección de correo a la que le llegará el mensaje realizado por el usuario.
- De: Aquí especificamos cual es la dirección de correo del que ha mandado el correo. Como realmente nuestra web es la que manda el correo, tenemos que poner una dirección de correo acorde con nuestro dominio.
- Asunto: Este es el lugar donde especificaremos el asunto que tendrá el correo que nos enviaremos a nosotros mismos. Usando el texto [your-subject] mostraremos en el asunto el asunto que nos ha especificado el usuario desde el formulario de contacto.
- Cabeceras adicionales: En este campo podemos especificar si queremos que otras direcciones de correo reciban el correo del usuario.
- Cuerpo del mensaje: Podemos rellenar este campo con la estructura que queramos para recibir el mensaje del usuario de la manera más adaptada a nuestras necesidades.
- Archivos adjuntos: En esta opción debemos de incluir las [campos] del formulario de contacto que sean referidos a la subida de archivos.
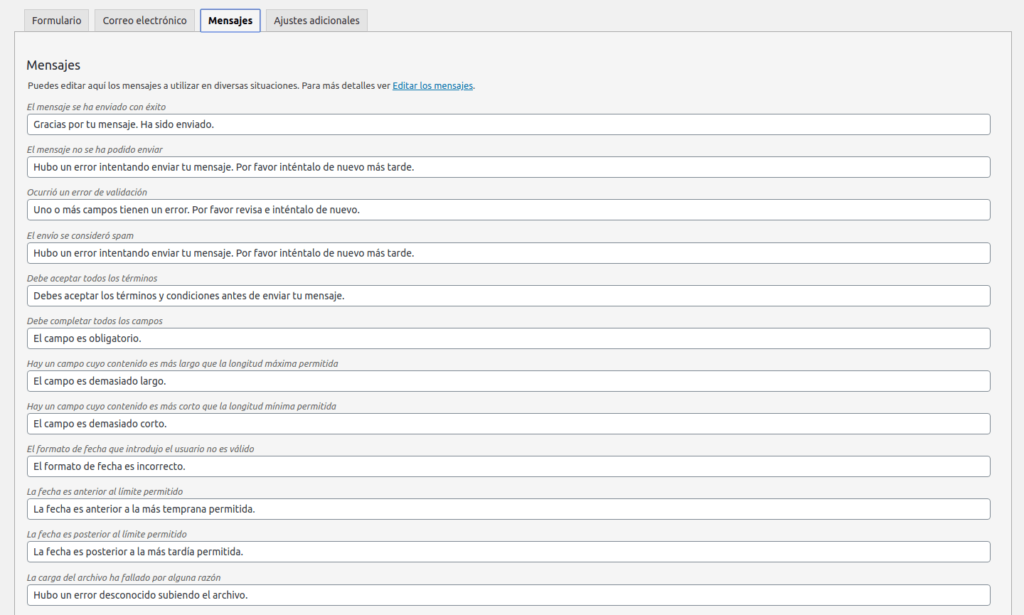
Modificar los mensajes que utiliza Contact Form 7

Contact Form 7 se comunica tanto con nosotros como con el usuario. Cada vez que el usuario inserta un campo mal, ha dejado campos requeridos sin rellenar u otras excepciones, Contact Form 7 le lanza un mensaje. Para modificar los mensajes que utiliza Contact Form 7 para comunicarse con nosotros sólo tenemos que rellenar como queramos todas las opciones que tenemos en la pestaña mensajes.
Plugins útiles para complementar Contact Form 7

Ya he comentado anteriormente que Contact Form 7 es flexible, y uno de los motivos de esto son todos los plugins que ha creado la comunidad de WordPress para ampliar sus funcionalidades. Te dejo una lista de los que, personalmente, utilizo bastante a menudo:
- Si quieres añadirle cierta lógica a las preguntas que le haces al usuario en tu formulario de contacto, puedes usar el plugin Contact Form 7 – Conditional Fields.
- A veces necesitarás redirigir a tu usuario a alguna página después de rellenar tu formulario de contacto. Con el plugin Redirection for Contact Form 7 puedes hacerlo.
- Cuando quieras guardar los correos de los usuarios en tu base de datos para poder gestionarlos mejor o poder exportarlos a documentos .CSV, podrás usar el plugin Contact Form 7 Database Addon – CFDB7.
- Puede que necesites integrar PayPal o Stripe en tu formulario de contacto. Si es así, te recomiendo usar el plugin Contact Form 7 – PayPal & Stripe Add-on.
No siempre es tan sencillo configurar un formulario de contacto
Hay ocasiones en las que necesitamos construir un formulario de contacto algo más complejo, que le recopile bastante información al usuario o que tenga mucha lógica por detrás. Si ese es tu caso, en mowomo ofrecemos la task de añadir formulario de contacto.
En esta task añadiremos ese formulario de contacto a tu web que lleves tiempo intentando construir o, también, podremos añadirte el formulario de contacto básico que necesite tu web.
A parte de realizar este servicio, también tenemos otros muchos que podrás encontrar aquí.
Espero que te haya servido de ayuda este artículo y, ya sabes, siempre puedes confiar en nosotros para añadirte tu formulario de contacto a tu web.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!









Hola, mi pregunta es: el correo de contact 7, ¿se podría mandar justo después de haber hecho el pago correctamente con Contact Form 7 -Paypal & stripe add-on?
¡Gracias!
Sí, es una opción de la versión PRO del plugin. Te permite mandar el correo antes de redireccionar a la pasarela de pago, después de realizar el pago o directamente no mandarlo. La versión de ese plugin la puedes investigar aquí https://wpplugin.org/downloads/contact-form-7-paypal-add-on/