¿Cómo hago WPO?

Cada vez es más importante que nuestra web se descargue en un pestañeo, consuma los mínimos recursos posibles, que sea bonita, venda nuestros productos y que ademas baje a por el pan.
Bueno casi todo lo anterior se puede conseguir usando WPO ¿y qué significan estas siglas que últimamente están por todos lados? pues Web Performance Optimization. En español, Optimización del Rendimiento Web, y que son aquellas técnicas que utilizamos para mejorar diferentes aspectos de nuestro sitio web, ya sea en WordPress, Joomla, Drupal o cualquier CMS que uses.
En este primer post voy a ir directo al grano y atacar a los principales problemas que nos encontramos cuando estamos haciendo WPO.
Contenido
Auditoria web gratis
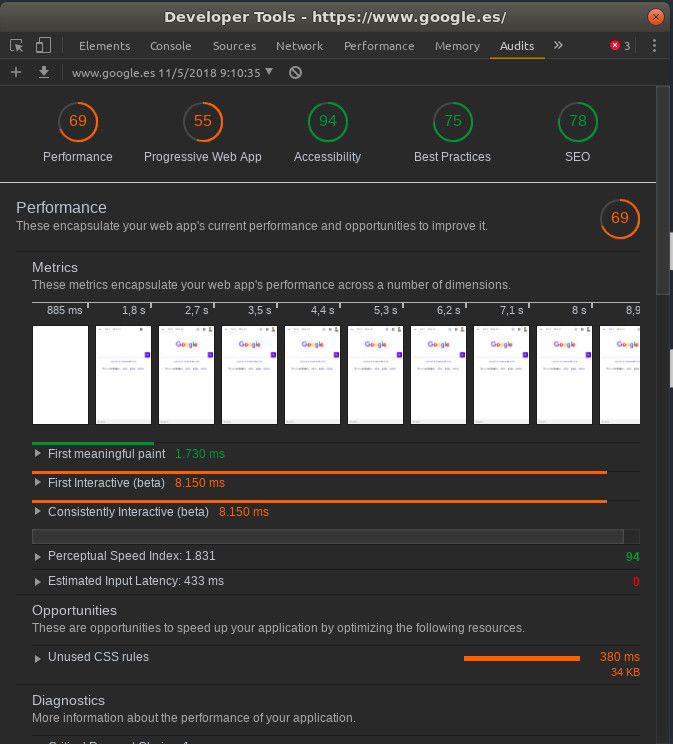
Lo primero de todo es usar alguna herramienta de auditoria. Existen muchas aplicaciones de este tipo. Las mas conocidas son Google PageSpeed Insight o GTmetrix. Con estas herramientas podremos ver en qué punto se encuentra nuestra web hablando de rendimiento y qué pasos debemos seguir a grandes rasgos para mejorar la puntuación que nos asignan.
Conseguir un 100/100 en Google PageSpeed Insight, es bastante complicado, en algunos casos imposible, dependiendo del tema que estéis usando en vuestra web. Mi compañera Mercedes os habla un poco de la importancia de elegir un buen tema. En todo caso recomiendo no obsesionarse con esta puntuación y tomarlo como un punto de referencia. Mejorará nuestra web conforme vayamos aplicando algunas técnicas de WPO.
Como recomendación si estas herramientas no os agradan, la herramienta Inspeccionar (botón derecho, abajo del todo), nos ofrece una pestaña de auditoria que es bastante completa.

Optimizar imágenes para web

Si tenemos un blog, un e-commerce o una web con mucho contenido multimedia, lo mas seguro es que no tengas tus imágenes optimizadas y eso produce un gran impacto negativo en la carga de nuestra web. Lo ideal seria que las imágenes estén tratadas y optimizadas antes de subirse a la web. Almenos como minimo tienes que recortar la imagen para lo que vas a necesitar. Te pongo un ejemplo, si lo que necesitas es una foto para mostrar el rostro de un miembro de tu equipo, como las que tenemos en la seccion de sobre mowomo.
Tienes que usar una foto que sea de el tamaño máximo que vayas a usar, nos uses una imagen de 2000x1500px ya que no es necesario. Esto parece muy trivial, pero estos casos me los encuentro día tras día mientras estoy trabajando.
En definitiva, si no podemos controlar que las imágenes se optimicen de manera correcta, en WordPress existe un plugin que personalmente a mí me encanta Optimizador.io. Es fácil de usar, optimiza bastante bien y solo hace lo que debe de hacer. Por otra parte, tenemos también plugins muy efectivos que son de pago como Imagify
Minificar JS y CSS
En este punto creo que discrepo de casi todos los post que he leído sobre el tema, ya que no he encontrado un plugin que haga correctamente esto, así que prefiero minificarlo yo a manos. Esto puede asustar de primeras, ya que hay que tocar un poco de código, pero si queremos conseguir un buen rendimiento tenemos que estar dispuestos a mancharnos las manos.
El procedimiento es bastante simple:
- Realiza una copia de seguridad de todo
- Abre los archivos CSS y JS que tengas en tu Tema de WordPress
- Abre JSCompress y CSS Minifier dos minificadores que funcionan bien y encima son online, también podéis usar jscssminifier como recomienda nuestra compañera Karen en los comentarios 😀
- Pegamos y copiamos el código de cada archivo sustituyéndolo por el que nos de el minificador
Con esto ya tendríamos los archivos minificados correctamente. Si no veis el resultado al momento en PageSpeed Insight, tened en cuenta la cache de vuestro hosting, quizá tarde un tiempo.
Reducir el TTFB
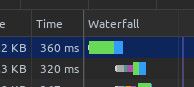
Puede que suene a chino pero el TTFB es uno de los valores que a veces mas nos afectan y no lo tenemos en cuenta. Para saber si estamos siendo afectados por un TTFB alto, debemos mirar en inspeccionar elementos, exactamente la pestaña de Network.

Una vez abierto Network hay que recargar la pagina y empezaran a dibujarse unas gráficas. No os asustéis, simplemente tenéis que fijaros en si hay muchos bloques verdes.
Ese bloque verde que vemos como en la imagen es el TTFB. Básicamente el TTFB es la suma de varios factores.
TTFB = Tiempo de solicitud de HTTP + tiempo de solicitud de proceso + tiempo de respuesta de HTTP
Solucionar esto es un tanto complicado, pero mis recomendaciones son por orden de facilidad son las siguientes:
- Contacta con tu proveedor de hosting y comunícale que tienes un TTFB muy alto.
- Contratar una CDN si tu hosting se encuentra algún país lejos de donde se encuentra la mayor parte de tus usuarios, para reducir estos tiempos.
- La configuración de DNS también influyen en esto, pero esto lo escribiré en otro post posteriormente.
Habilita la compresión Gzip
Gzip es una forma de compresión especial para páginas web, CSS y javascript en el nivel del servidor antes de enviarlos a nuestro navegador. Lo primero de todo sera comprobar si ya la tenemos habilitada. Para ello usa Check GZIP compression es un portal donde simplemente colocamos la url de la web que queremos comprobar y listo, nos dirá si la tenemos o no.
Si no la tenemos habilitada simplemente tenemos que colocar un fragmento de codigo en nuesto .htaccess
<IfModule>
# Comprimir HTML, CSS, JavaScript, texto, XML y fuentes
AddOutputFilterByType aplicación DEFLATE / javascript
AddOutputFilterByType aplicación DEFLATE / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE fuente / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE image / x-icon
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / xml
</ IfModule>
Con esto 5 consejos muy básicos sobre WPO me despido por ahora, pero si no te ha quedado claro o no sabes como aplicar estos consejos podemos realizar una auditoria WPO para tu sitio.
Un saludo, hasta pronto 😀
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!









Hola ,
Estaba usando la herramienta para minimizar el código de JS que mencionas en tu página acá: mowomo.com/como-hago-wpo/
Mientras que Jscompress.Com hace un buen trabajo, no es fácil de usar y además de que contiene molestos anuncios…
Después de buscar otras alternativas en línea, encontré esta otra herramienta. No tiene Publicidad y es muy fácil de usar, y quería sugerírtela por si te interesa mencionarla junto a la otra:
https://www.websiteplanet.com/es/webtools/jscssminifier
Esta herramienta te permite reducir tu código de JS y CSS de forma rápida y sencilla (¡y es completamente gratis!) :- )
Espero haberte devuelto el favor,
Karen