Learn Gutenberg 4 – Formatting Blocks
In the previous article we talked about the common Gutenberg blocks and we explain them one by one. In today's chapter we will talk about formatting blocks, what they are and how they are used.
We will use these blocks in the event that we want to give some special format to our texts. For example, we can make verses or give it the appearance of a date, among others.
Contents
Blocks that are part of the format block
The Gutenberg blocks that are currently part of the formatting blocks are the following:
- Custom code
- Classic
- Custom HTML
- preformatted
- quote paragraph
- Panel
- To
Gutenberg Block: Code
With the Gutenberg block "Code" we can add fragments of programming code to the web. The code block does not have any additional configuration.
This block will respect all the spaces that we put and the tabulations.
It is a very comfortable block when we want to show code in our articles, as we can see in the following example.
<div>
<p>¡Hola Mundo!</p>
</div>Gutenberg Block: Classic
What the Classic Gutenberg block does is add a tinyMCE editor. What has been the classic WordPress editor until Gutenberg arrived.
As you can see in the photo, this block will simply add the tinyMCE editor so that we can write with it.

All the old posts written with the classic editor, once we switch to Gutenberg, what the new editor does is put all the content in a Classic block.
This block does not have any special configuration.
Gutenberg Block: Custom HTML
This block, as its name indicates, allows us to add HTML to our page or post.

As you can see in the image, this block generates a text field where we can add HTML. This block allows us to preview the HTML that we have put.
Gutenberg Block: Preformatted
The preformatting block will respect both the spaces and the tabulations that we put. We can add styles to this text block.
This block adds the text inside labels HTML.
As you can see this text is written in a single preformatted text block.
Gutenberg Block: Citation Paragraph
With the citation block we can cite texts by other authors.
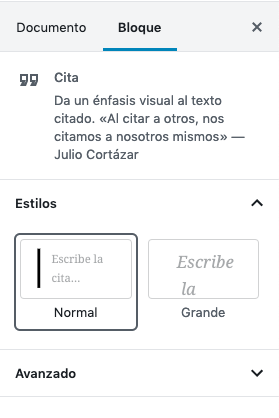
As we see in the images we have two holes, one to write the appointment.

And a second hole to write the reference.


This block has settings, specifically "styles" where we can change the style of how the appointment will look on the web.
Gutenberg Block: Table
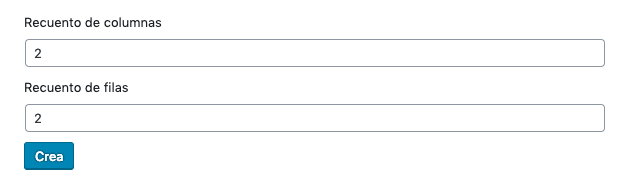
With the table block we can insert HTML tables. When we add a table block, it will ask us to insert the number of columns and rows as we see in the image.

Once we give can bring to life The table that we have chosen will be generated.

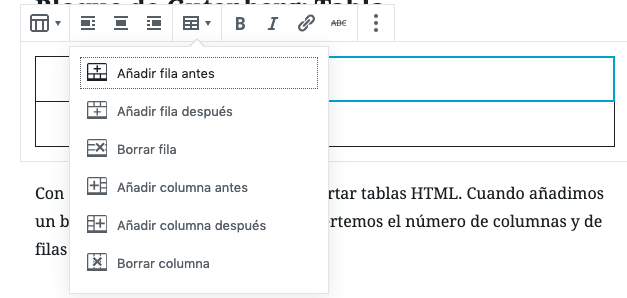
When let's select a cell We will have the possibility of adding or deleting rows or columns with the option of the block itself, as we see in the following image.

In addition, the block consists of the following options:

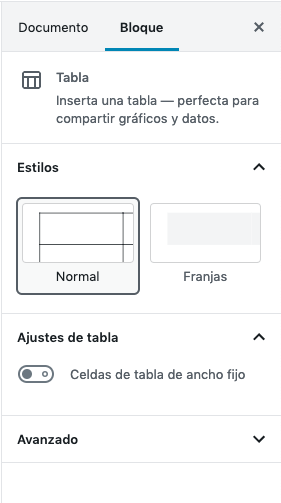
- Styles: with which we can vary the appearance of the table between the normal one with borders or by stripes with a gray background.
- Table settings: here we can select if we want the width of the cells to be fixed.
Gutenberg Block: Verse
With the verse block we can insert poetry as it says. This block does not have much mystery.
It doesn't have any special settings or anything. We paste the poetry and that's it.
¡Subscribe to our newsletter and receive our offers, news and discounts directly to your email!









