Learn Gutenberg 3 – Common Blocks

In the previous article of Learn Gutenberg We saw a summary of all the blocks that Gutenberg currently includes. From now on in the Gutenberg course we will treat block types independently.
In this chapter we will not focus exclusively on the «common blocks» from Gutenberg. Focusing on everything that this block list offers us.
What blocks are part of the common blocks?
In the common blocks we find the following Gutenberg blocks:
- Paragraph
- Header
- List
- Image
- Quote
- Background image
- Gallery
- Audio
- Archive
- Video
Gutenberg Block: Paragraph
Gutenberg block paragraph It is the block that we will use the most in Gutenberg since it helps us to write different paragraphs. Every time we press an "Enter" to make a line break, Gutenberg creates a new paragraph-type block. If we press [shift + enter] will create a newline without creating a new block.
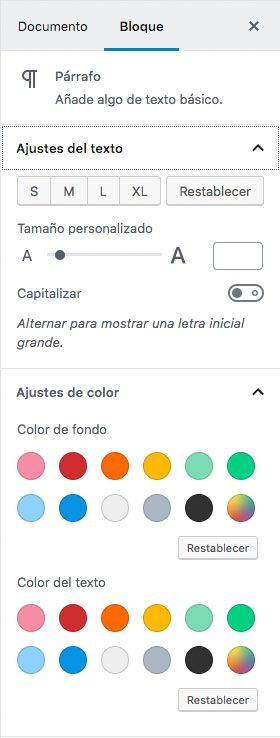
In the paragraph block settings we find two well differentiated sections: text settings y Color settings.

En text settings We see the first buttons «S","M","L","XL» and «Resets» with which we will easily control the font sizes of that paragraph. With restore we will deselect the button that is pressed at that moment.
We can also select the size with a slider with which we will quickly control the size, thus being able to customize it with the size we want.
Finally in text settings we can «Capitalize» the paragraph transforming the first letter of the paragraph from its normal size to a much larger one as in this paragraph. We will only have to activate or deactivate this option, we will not have to worry about placing the size of that letter in question.
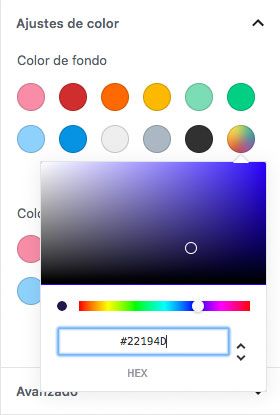
En Color adjustment We can select both the background color and the font color having a color picker in case we want a specific color.

Gutenberg Block: Header
Gutenberg block header It allows us to write the titles that the article will have. For those who do not know in HTML the headers are generated as tags H and we find from H1 to H6.
When we create a new header by default it creates a H2 because most of the threads usually place the title of the article as H1 and we can only have a single H1 per page/article.
We can create as many H2 as we want but we will not create an H3 if we don't have an H2 that is its parent before or an H4 if there isn't an H3 before (for something they list it for us).

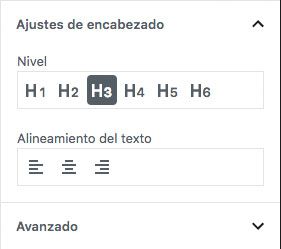
In adjustments that we find in the header block we can choose what Hx we want and its alignment.
Gutenberg Block: List
With the Gutenberg block List we will be able to create just what its name indicates, lists. This block does not add additional configurations like the ones explained above, apart from what we will see in the block itself.

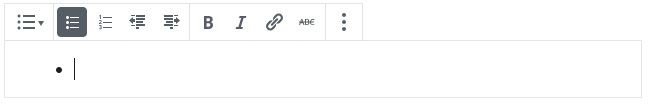
The block settings list It allows us to transform the list from an ordered list to an unordered one (enumerated or dotted) and edit the indentation of the list elements.
Gutenberg Block: Image
With this block we can add images to our articles. We can upload these images from our computer or use one that is already in the media library.

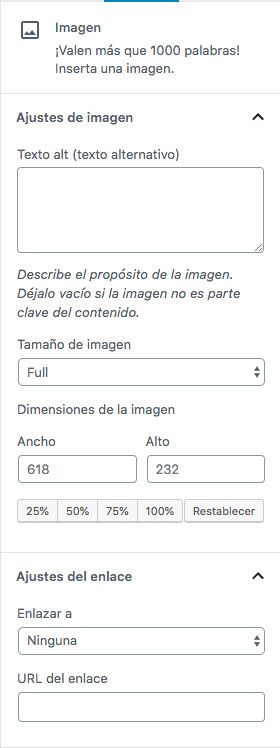
The image block brings us a wide variety of configurations with which we can control any detail of the image that we add to our articles.
The first thing we find and a great success is a text area to add the alt text or alternate text. Its function is to describe the content of the image and communicate it to Google. In addition, if the image did not load, the alternative text would appear.

In the Image Size selector we can select between the default sizes such as «Full»Or«Thumbnail«.
We can also select the exact measurements that we want or in the buttons we can select if we want it at 25%, 50%, 75% or 100% of the size of the image.
En Link Settings We can choose between linking a multimedia file, an attached page or a personalized URL. In the following link we will place the URL.
Gutenberg Block: Quote
When we need to cite another author we must use the block date, it is a very simple block that does not have any configuration. In this block, all we have to do is write the content and that's it.
Gutenberg Block: Background Image
This block works in a similar way to the image block, we will have to upload an image from our computer or use an image from the media library.

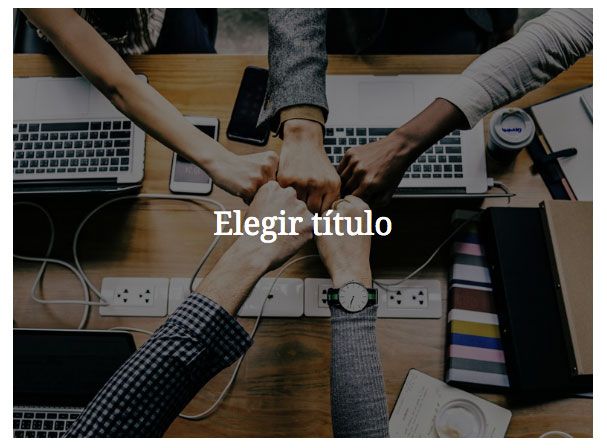
Once we have chosen the photo, this block will change, the background image will be placed and it will allow us to write text on it.

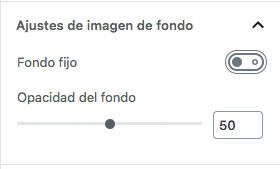
Once the image is chosen, the block settings will be activated where it will allow us to set the image and modify the opacity of the background.

Gutenberg Block: Gallery
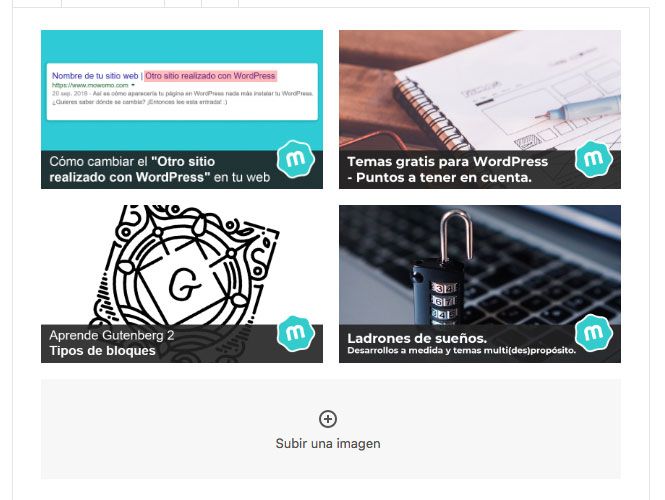
With the Gallery block, as its name indicates, we can create galleries very easily. At first this block will be like the image block we can upload or add images from our device. We can add as many images as we want.

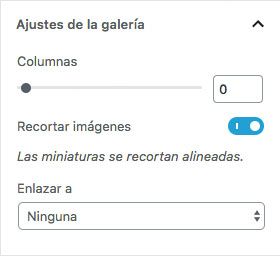
When we have the images selected we can see the configurations of the block

We can select the number of columns having a maximum number of images that the gallery contains. We can cut them or not depending on our preferences. Finally we can link the images.
Gutenberg Block: Audio
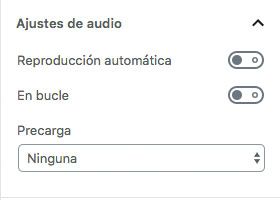
With this block we can add audio content. We will have to upload the audio to our repository. Once we have added the audio, the audio settings will be activated.

This block will allow us to choose whether or not we want to activate the automatic reproduction, by default it will be deactivated. Another option that we have to choose is whether or not we want the audio to be played in a loop.

We can also choose the type of preload we want for the audio. We can choose between an automatic preload or by metadata
Gutenberg Block: File
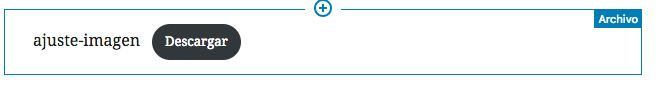
With this block we can add files to download such as pdf.

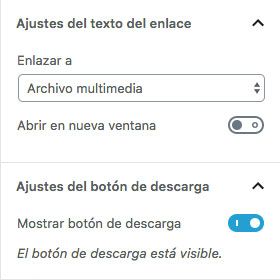
By default, when adding the file, a download button will be added next to its name, we can deactivate this if we want it in the block settings.

We can also choose whether to link to a multimedia file or to an attachment page. Finally we can choose if we want it to open in a new window or not, by default it will be that it does not open in a new window.
Gutenberg Block: Video
With this block we can add videos from our media library or uploading it from our device.

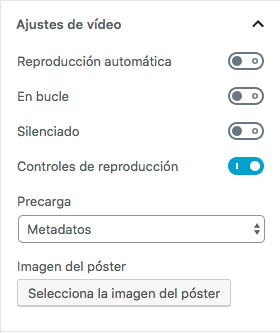
In this block we find the following settings. Autoplay if we want the video to play once the page loads, it will be disabled by default. We can also choose if we want it to be played in a loop. We can select if we want it to be muted and to see the playback controls.
We will be able to select the type of preload as in the audio block and finally we will be able to select an image to be placed as a video thumbnail.
I will follow this series of articles in Learn Gutenberg 4 – Formatting Blocks
¡Subscribe to our newsletter and receive our offers, news and discounts directly to your email!









