Cómo empezar en WordPress – (1/2)
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!
Como en cualquier otro software, siempre es complicado empezar y tiene su curva de aprendizaje. WordPress para el usuario que lo va a utilizar es muy cómodo y sencillo. Pero si alguien te dice como empezar en WordPress aún lo será mas.
En este artículo te enseñaré paso a paso como utilizar este potente CMS (Gestor de contenidos) para que tú solo puedas gestionarlo.
Contenido
¿Qué es WordPress?
Como comenté, WordPress es un gestor de contenidos sus siglas en inglés es CMS (Content Manager System), siglas con las que se suele hacer alusión en muchas ocasiones a este software.
WordPress es un software con licencia GPL, lo que quiere decir que es código abierto y además es un proyecto «community drive», que significa, que su comunidad es la que decide el rumbo de este software. Todas las actualizaciones, temas, plugins, foro de soporte son su comunidad los que están detrás.
Cómo empiezo en WordPress
Lo primero que debes hacer para empezar en WordPress es saber instalarlo.
Para descargar WordPress debemos ir a WordPress.org y nos dirigiremos a consigue WordPress. Una vez que lo descomprimamos lo subiremos todo a nuestro FTP o instalación local.
A la instalación de WordPress se la conoce como «la instalación de los 5 minutos» por lo fácil y rápida que es.
¿Qué necesito para instalar WordPress?
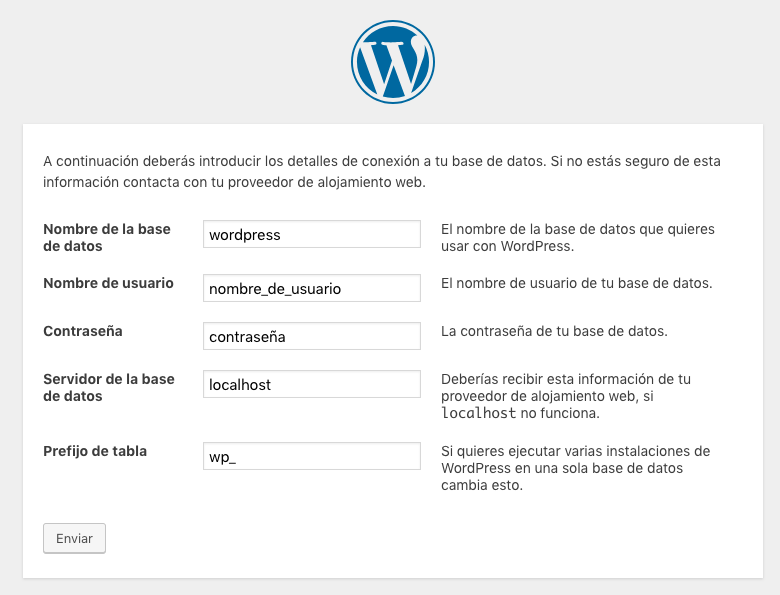
Para instalar un WordPress necesitamos:
- Nombre de la base de datos
- Nombre de usuario
- Contraseña
- Servidor de la base de datos
- Prefijo de la tabla

Los tres primeros campos nos lo facilitará nuestro proveedor de hosting. En nuestro panel de administración nos iremos a la sección de bases de datos y crearemos una nueva. Esto nos facilitará «nombre de la base de datos«, «nombre de usuario» y la «contraseña«. En principio el servidor lo dejaremos en localhost.
El prefijo de la tabla siempre deberemos de cambiarlo por razones de seguridad por un prefijo aleatorio.
Una vez introducidos estos datos, pasaremos a una nueva página donde introduciremos la información básica del sitio. En esta página además crearemos el primer usuario (Administrador). Una practica recomendada sería crear un nuevo administrador y borrar este.
Toda la información que introduzcamos en esta pestaña la podremos modificar posteriormente. Una vez que hayamos rellenado todo podremos entrar en nuestro WordPress ya funcional.
Primera toma de contacto con WordPress
Para entrar en el administrador de WordPress la ruta predeterminada es www.midominio.com/wp-admin. Aquí introduciremos nuestro usuario y nuestra contraseña para poder ingresar.
Una vez que entramos nos encontraremos con el panel de administración de WordPress. En este panel veremos de forma predeterminada:
- Escritorio
- Entradas
- Medios
- Páginas
- Comentarios
- Apariencia
- Plugins
- Usuarios
- Herramientas
- Ajustes
Cada una de estas secciones se encargan de una parte esencial de nuestra web.
Escritorio
En el escritorio podremos tener un vistazo rápido de la web. En él vemos distintos Widgets (complementos) donde tenemos por ejemplo el número de páginas o entradas, los últimos comentarios, un borrador rápido para entradas (este widget solo las guarda, no las publica), etc.
Los Widgets los podremos modificar tanto de posición como cuales aparecen en el escritorio. Algunos plugins que añadamos podrán añadir nuevos widgets.
Entradas
Aquí reside uno de los pulmones de WordPress, en esta sección es donde podremos escribir nuestras entradas (artículos). Vemos que esta sección esta formada por:
- Todas las entradas: como su nombre indica aquí podremos ver todos los artículos que hemos escrito o tenemos en borrador.
- Añadir nueva: con esta opción podremos crear nuevas entradas.
- Categorías: Las categorías son una forma de organización para los artículos de nuestro blog y son jerárquicas. Cada artículo no debe tener más de una categoría.
- Etiquetas: Las etiquetas al igual que las categorías son una forma de organización de los artículos. No tienen jerarquía y podemos poner al artículo tantas etiquetas como queramos.
A la hora de escribir entradas nos encontramos con el editor Gutenberg, con el que a través de bloques podremos estructurar el contenido de nuestras entradas y maquetarlas de una manera muy cómoda y fácil.
Si quieres aprender más sobre cómo utilizar Gutenberg tenemos una serie de artículos sobre ello.
Categorías
Cuando hablamos de las categorías las tenemos que ver como las grandes organizadoras de información de nuestro blog. Son las carpetas que van a organizar el contenido. Las categorías las debemos pensar con cuidado ya que nos van a indexar.
Cada post NO debe llevar más de una categoría ya que nos crearía contenido duplicado. Las categorías son jerárquicas por lo que puede haber categorías dentro de categorías
Si no lo modificamos por defecto la ruta de una categoría sera la siguiente:
mowomo.com/category/nombredelacategoria
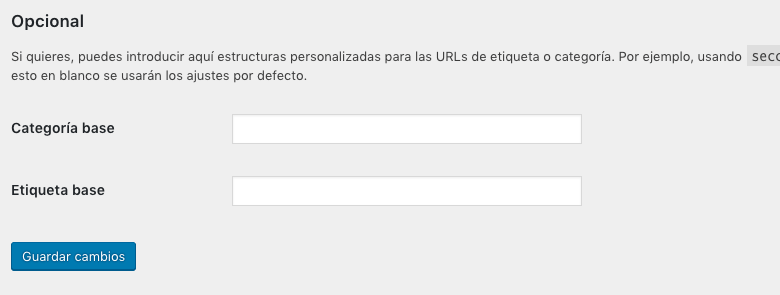
Esto lo podremos editar en «Ajustes > Enlaces permanentes«. Por ejemplo nosotros en mowomo tenemos:
mowomo.com/desarrollo-wordpress/nombredelacategoria

Esto es bueno decidirlo desde el principio ya que si ya lo tenemos indexado tendríamos que hacer redirecciones 301.
Etiquetas
Al igual que las categorías las etiquetas nos sirven para ordenador el contenido con la diferencia de que son mucho más numerosas y no son jerárquicas. Por otra parte las etiquetas, al contrario que las categorías, algunos SEOs recomiendan no indexarlas. Las etiquetas podemos crearlas más libremente pero tener una buena estructura de etiquetas ayudará a tener una buena organización del contenido.
Por ejemplo si la categoría de Automoción, las etiquetas podrían ser coche, moto, coche deportivo, etc.
Como ocurre con las categorías de forma predeterminada la url de una etiqueta es:
mowomo.com/tag/nombredelaetiqueta
Para cambiarlo nos iremos a «Ajustes > Enlaces permanentes» y al igual que las categorías tendremos un campo para introducir el texto que queramos.
Medios
En medios es la sección donde podremos subir nuestras imágenes, pdf, videos, etc. Todo lo referido con recursos audio visuales.
De cada imagen podremos editar los metadatos de cada una, podremos editar de forma rápida «Titulo«, «Leyenda«, «Texto alternativo» y «Descripción«. Además podremos ver datos como el «Tamaño del archivo«, «Dimensiones«, «Tipo de archivo«, «Fecha de subida«.
Siempre deberíamos de escribir el texto alternativo a todas la imágenes ya que nos ayudará en el seo y hace que sea mas accesible la web para personas con discapacidad ya que los lectores de páginas utilizan el texto alternativo.
En Gutenberg el bloque de imagen trae para poder escribir el texto alternativo por lo que podéis ver la importancia de este campo.
Páginas
Esta sección la podríamos considerar como una de las secciones principales de WordPress. Aquí crearemos las páginas de la web, desde la página de inicio hasta la página legal o nuestros servicios, etc. Las páginas son jerárquicas por lo que podemos tener páginas dentro de páginas.
Al igual que las entradas utiliza el editor Gutenberg para crear el contenido que tendrán las páginas.
Comentarios
Aquí podremos ver los comentarios que se escriban dentro de nuestra web si los tenemos activos. Depende de la configuración que tengamos aquí podremos editarlos, responderles, aprobarlos, rechazarlos o mandarlos a spam.
Siempre recomiendo dejarlos pendiente revisión lo que nos ayuda a limpiar mucho spam. Para configurar los comentarios tienes que irte a la sección «Ajustes > Comentarios«.
Apariencia
En la sección de apariencia encontramos los temas. Un tema es el que da la apariencia a nuestra página web. Es algo que hay que decidir bien ya que un tema mal construido, aunque sea muy bonito, nos puede restar más que aportar.
Un buen repositorio para buscar temas es el propio repositorio de WordPress. Allí podremos encontrar todo tipos de temas y todos gratuitos. A la hora de escoger un tema, fíjate en su número de instalaciones activas y sus comentarios. Un tema con malas valoraciones y pocas descargas es menos recomendable que un tema con muchas instalaciones y buenas valoraciones.
Personalizar
En personalizar podremos editar otras características como por ejemplo la «Identidad del sitio» donde podremos editar «Título del sitio«, «Descripción corta» e «Icono de sitio» (en icono de sitio podremos colocar el favicon, algunos temas lo utilizan para poner el logo del sitio).
En menús podremos elegir y editar los menús. Aunque es más cómodo editarlo en la sección menús que en el personalizador. Los widget al igual que los menús son más fáciles de editar en su sección que aquí en el personalizador.
También encontramos la sección ajustes de portada donde podremos elegir que página usamos de portada. Podremos elegir entre «últimas entradas» encontrándonos como portada la página de blog, o «página estática» para elegir una de las páginas que hemos creado como portada, al mismo tiempo tendremos que elegir una página para utilizarla como blog.
CSS adicional nos permite añadir estilos de CSS a nuestra web. Si no sabes código CSS mejor no toques aquí nada.
Widgets
Los widgets son elementos que podemos arrastrar y colocar en diversos sitios como por ejemplo la barra lateral. Estos espacios dependerán de nuestro tema. Habrá temas con más sitios o otros con menos.
Estos elementos van desde las últimas entradas, las categorías, archivos, un editor de texto, HTML, menús de navegación, etc.
Son muy fáciles de editar y utilizar, solo tenemos que arrastrar y editarlo con lo que nos pida.
Menús
En esta sección podremos crear y editar los menús de nuestra página. Una vez que hayamos creado uno podremos seleccionar donde lo vamos a utilizar. Los huecos donde podremos utilizarlos dependerán del tema que usemos.
Podremos añadir cualquier tipo de contenido a nuestro menú, desde páginas hasta categorías o enlaces personalizados. Lo único que tendremos que hacer es seleccionar lo que queramos añadir y añadirlo al menú.
Una vez añadido podremos editar su orden y su profundidad (sub menus).
Hasta aquí la primera parte de como empezar en WordPress, si quieres estar al tanto para saber cuando sale la segunda parte suscríbete a nuestra newsletter. En la segunda parte de como empezar en WordPress veremos:
- Plugins
- Usuarios
- Herramientas
- Ajustes
Cuando esté la segunda parte añadiré aquí el enlace a la segunda parte.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

