Aprende Gutenberg 1 – ¿Qué es Gutenberg?
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

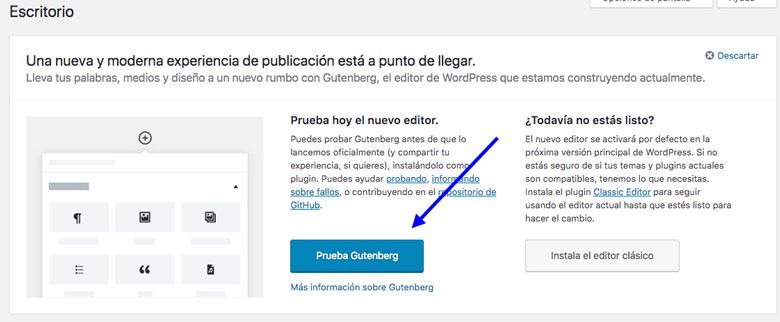
Desde la última actualización de WordPress, se añadió en el dashboard la posibilidad de probar el nuevo editor. El paso final de Gutenberg es que esté incluido en el core de WordPress y sustituya por completo al editor actual, al que nos referiremos como «editor clásico». Gutenberg estará implementado totalmente en el core cuando WordPress llegue a su versión 5.0.

Gutenberg busca modernizar la forma que tenemos a día de hoy de editar páginas y entradas en WordPress, haciendo que la maquetación de nuestras entradas y páginas sea mas visual y asemejándolo a lo que veremos posteriormente en el la web.
Contenido
¿Qué es Gutenberg?
Gutenberg es un editor de contenidos que nos permite, a través de bloques, ir maquetando las entradas y las páginas de forma más visual.

Gutenberg facilita al usuario poder crear páginas y entradas más visuales, incluso sin tener que tener conocimientos de HTML o CSS, ya que desde el mismo editor y gracias a los bloques podremos maquetar fácilmente.
¿Qué son los bloques en Gutenberg?
Con la entrada de Gutenberg aparece en WordPress el concepto de «bloque«. A partir de ahora todos los contenidos de nuestras páginas y de nuestras entradas estarán encapsulados en bloques. Tenemos bloques de todo tipo: bloques de de párrafo, bloques de encabezado, bloques de imágenes, bloques de lista, etc.

Esto nos abre un mundo de posibilidades, los desarrolladores podemos programar nuevos bloques como plugins que se nos añadirá a nuestro Gutenberg. En futuros artículos hablaremos más sobre este tema.
¿Qué ocurre con mi contenido antiguo?
Tal vez te preguntes que ocurre con tu contenido que estaba realizado con el editor clásico.

No debes preocuparte, Gutenberg incluirá todo el contenido dentro de un bloque de «editor clásico», por lo cambiará su forma antes de instalar el nuevo editor.
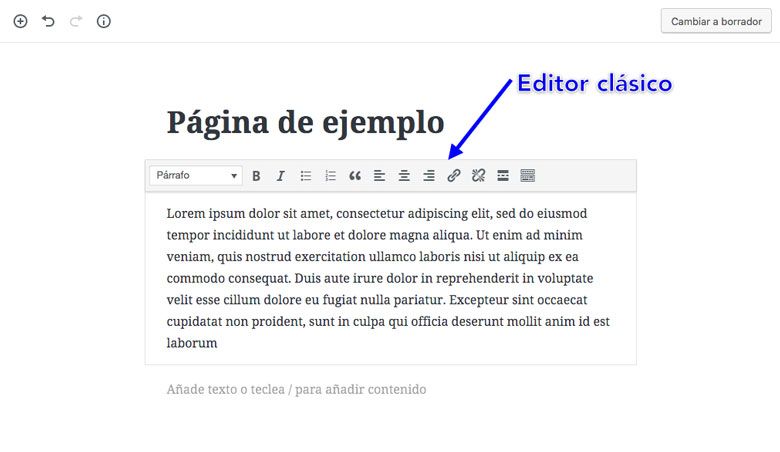
Posibilidad de editor clásico
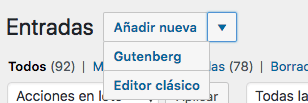
Actualmente, Gutenberg nos trae la posibilidad de poder elegir qué editor utilizar en una página/entrada, si el editor clásico o el editor Gutenberg.

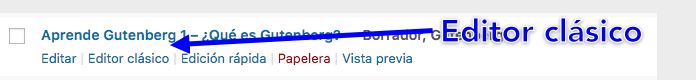
Del mismo modo con una entrada/página ya creada, podremos elegir qué editor utilizar.

¿Cómo empezar en Gutenberg?
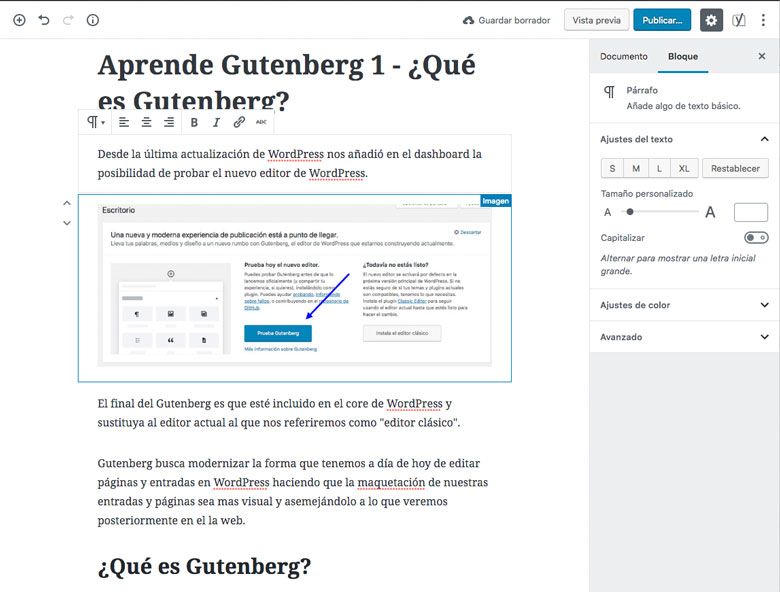
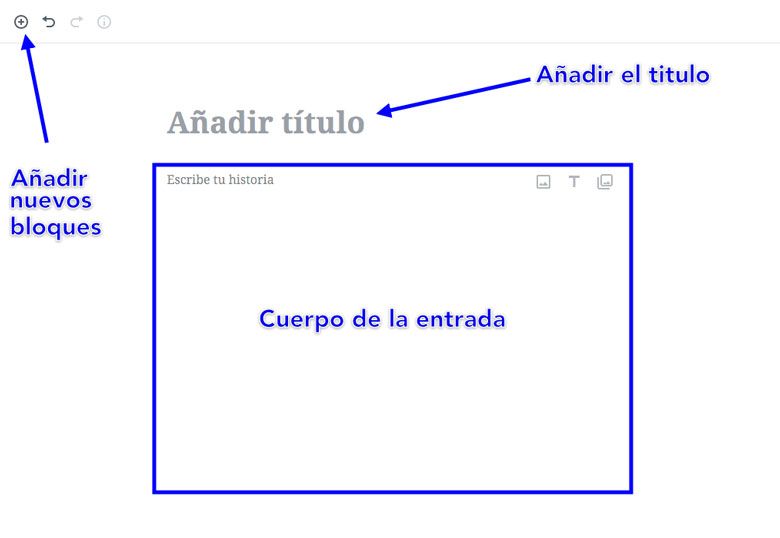
Una vez que ya lo hemos instalado, cuando entremos en una entrada o página con el nuevo editor, veremos algo parecido a la siguiente imagen.
Lo básico no cambia de un editor a otro, lo que cambia son las formas. Tendremos que añadir un título que se nos colocará como slug. Justo bajo el título, lo que he llamado «Cuerpo de la entrada», es donde encontraremos la maquetación de nuestra entrada con sus bloques correspondientes.

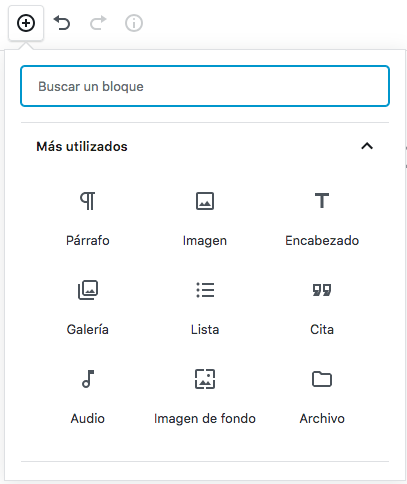
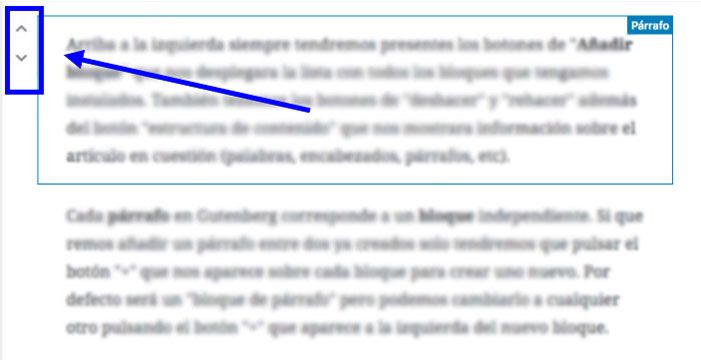
Arriba a la izquierda siempre tendremos presentes los botones de «Añadir bloque«, que nos desplegará la lista con todos los bloques que tengamos instalados. También tenemos los botones de «Deshacer» y «Rehacer», además del botón «Estructura de contenido» que nos mostrará información sobre el artículo en cuestión (palabras, encabezados, párrafos, etc).
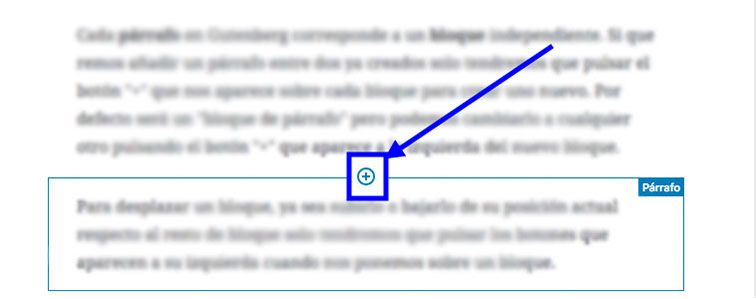
Cada párrafo en Gutenberg corresponde a un bloque independiente. Si queremos añadir un párrafo entre dos ya creados, solo tendremos que pulsar el botón «+» que nos aparece sobre cada bloque para crear uno nuevo. Por defecto será un «bloque de párrafo», pero podemos cambiarlo a cualquier otro pulsando el botón «+» que aparece a la izquierda del nuevo bloque.

Para desplazar un bloque, ya sea subirlo o bajarlo de su posición actual respecto al resto de bloque, solo tendremos que pulsar los botones que aparecen a su izquierda cuando nos ponemos sobre un bloque.

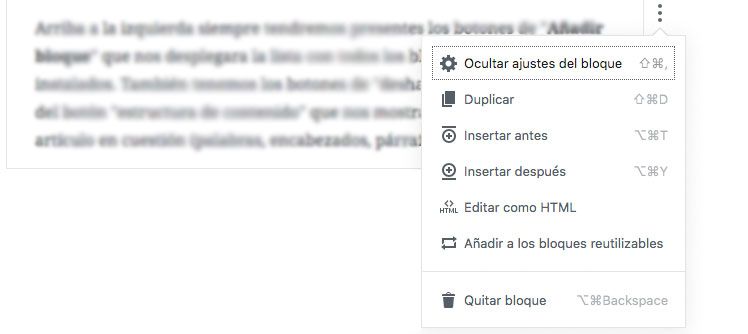
Si pulsamos las opciones que aparecen a la izquierda del bloque, se nos desplegará una pestaña con una pequeña lista de opciones.

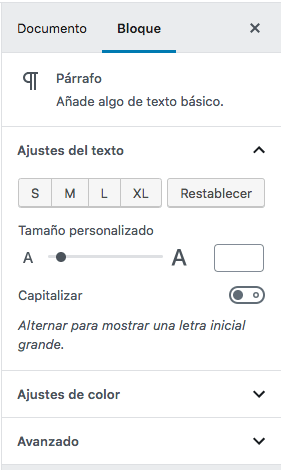
En la barra lateral de la derecha encontraremos la información que encontrábamos en la barra lateral del editor clásico, pero con la peculiaridad de que encontramos las opciones del bloque que tenemos seleccionado.
Los ajustes de cada bloque los encontraremos en la barra lateral de la derecha en la opción «Bloque«.

Como hemos visto, Gutenberg nos trae grandes cambios, y cada vez falta menos para que esté totalmente incluido en WordPress. Poco a poco, traeremos artículos relacionados con Gutenberg, tanto orientados en su utilización como en el desarrollo con él.
Ya está disponible Aprende Gutenberg 2 – Tipo de bloques.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!


Me alegra que exista un sitio donde te enseñen a «lidiar» con Gutenberg. Los que desarrollan WordPress deberían haber imprimido la «biblia» antes de obligar a usar su imprenta.
Gracias Patricia, me alegra de que te haya gustado el artículo. Es cierto que la forma en la que se nos ha «impuesto» Gutenberg no haya sido la más correcta, pero la verdad que es una herramienta muy potente. Y tenemos hasta la versión 5.0 para acostumbrarnos a él.