Configurar Contact Form 7
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

[Actualizado 17 de abril 2020]
Hoy comenzamos una serie de artículos mostrando cómo configurar plugins para WordPress. Qué mejor que mostrar cómo configurar Contact Form 7, plugin más que necesario si queremos tener nuestros propios formularios en nuestra página web.
Además más de uno tendremos que modificar nuestros formularios para adecuarlo a la nueva ley de protección de datos.
Contenido
Sobre Contact Form 7

Contact Form 7 es un plugin totalmente gratuito para WordPress cuya función es la creación rápida y sencilla de formularios de contacto. Fue creado por Takayuki Miyoshi, y a día de hoy cuenta con más de 5 millones de instalaciones activas. Además está totalmente traducido al castellano y a 45 idiomas más.
Como complemento de Contact form 7, recomiendo instalar siempre Flamingo, plugin realizado por el mismo creador y nos aportará más tranquilidad.

Flamingo es un plugin que no necesita configuración alguna tras su instalación y posterior activación. Tras activarlo el plugin se encargará de ir almacenando una copia de cada mensaje enviado a través de los formularios de contacto de nuestro WordPress.
Esto nos aportará una capa de seguridad superior debido a que de esta manera siempre tendremos una copia de todos los formularios que se envíen en nuestro administrador de WordPress.
Cómo configurar Contact Form 7

Contact Form 7 es un plugin que se encuentra dentro del repositorio de WordPress.org desde donde lo podremos buscar e instalar en nuestros WordPress. La instalación de este plugin no es nada del otro mundo, no solo tenemos que ir a:
plugins > Añadir nuevo > Buscar «Contact Form 7» > Instalar > Activar
O también podemos descargarlo desde el repositorio y subir el .zip.
Tras la instalación
Una vez instalado Contact Form 7 tendremos que configurar los formularios que queramos utilizar. Aquí es donde encontramos

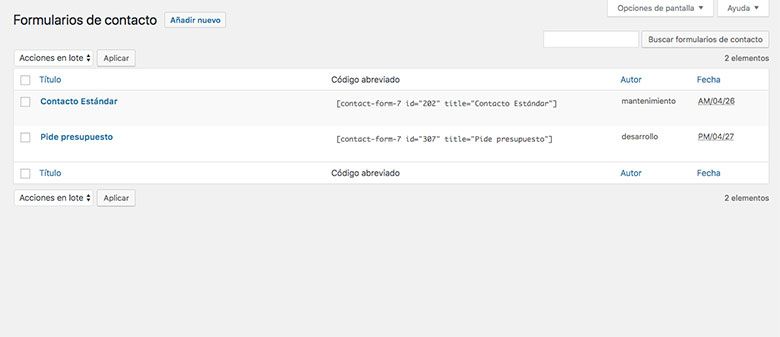
Cuando instalemos Contact Form 7, se nos creará una nueva sección en nuestro administrador de WordPress llamada «Contacto». En este panel podremos ver y administrar todos los formularios que hayamos creado.
Primera toma de contacto
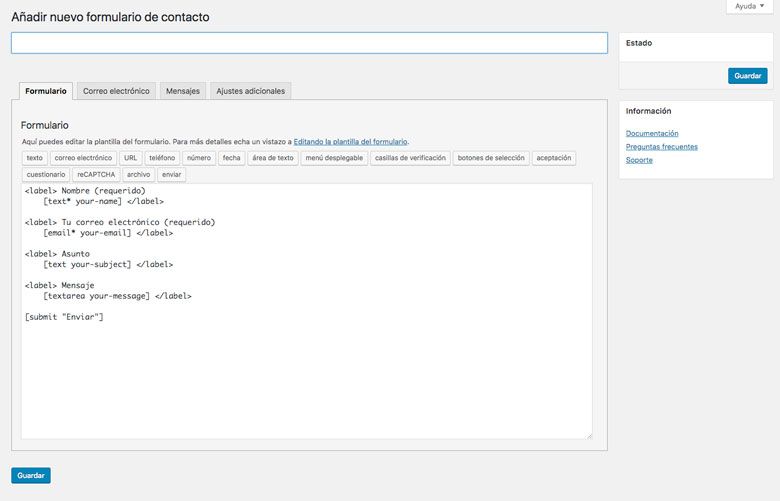
Para añadir un nuevo formulario, hacemos clic en «Añadir nuevo» y se nos mostrará la siguiente pantalla, es el configurador de formulario.

Contact Form 7 trae de base un formulario básico, pero para poder empezar aunque si queremos adecuarlo al RGPD, deberemos añadirle una casilla de verificación y la primera capa legal. Tened en cuenta que no podemos tener un formulario en nuestra web sin estás dos cosas imprescindibles para cumplir con la ley.
Contact Form 7 cuenta con cuatro pestañas:
Estas pestañas son las que trae de base, dependiendo de los complementos que instalemos para Contact Form 7 podremos tener nuevas pestañas.
Sección Formulario
En esta sección podremos crear el formulario en sí. Con los botones de las distintas configuraciones, podremos añadir las opciones que necesitemos a nuestro formulario.
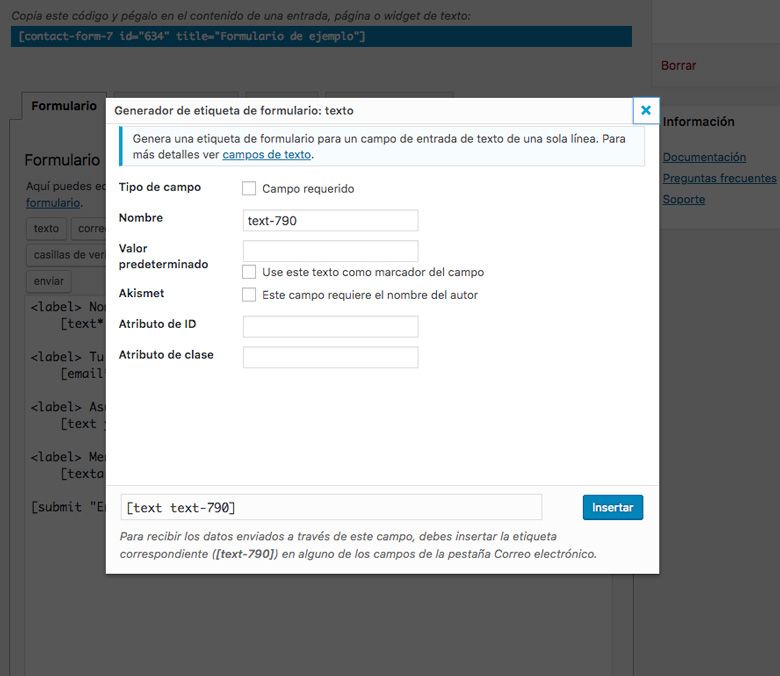
Cómo añadir un campo a mi formulario

Todos los campos generados por Contact Form 7 abren un pop-up similar al que muestro en la imagen. Para añadir un campo al formulario, deberemos rellenar las casillas que necesitemos.
- Tipo de campo: Marcamos si queremos que este campo sea obligatorio.
- Nombre: Será el nombre del campo, esto no lo verá el usuario final, es un valor interno.
- Valor predeterminado: Será el valor predeterminado que tenga el campo. Si marcamos la casilla de «Use este campo como marcador del campo», lo estaremos utilizando como placeholder del campo.
- Akismet: Funciona solo si tenemos el plugin Akismet instalado, si lo tenemos instalado y lo marcamos, este decidirá si es spam o no. Si no es spam enviará el correo, pero si es spam no lo enviará.
- Atributo de ID: Dar atributo de ID al campo (usado normalmente para CSS).
- Atributo de clase: Dar atributo de clase al campo (usado normalmente para CSS).
La mayoría de los campos que añadamos compartirán estos tipos para rellenar, habrá algunos que tengan más y otros con menos.
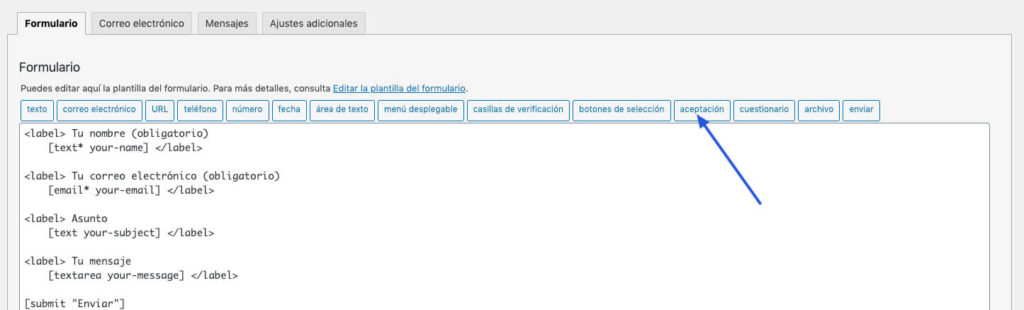
Uno de los campos que no puede faltar en ninguno de tus formularios es el campo de aceptación de la política de privacidad. Este lo añadiremos con la etiqueta de aceptación.

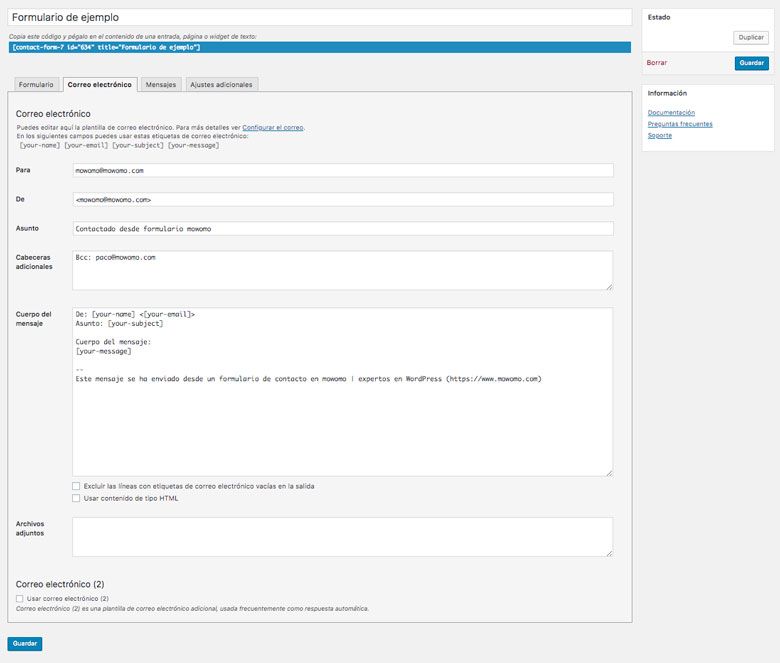
Sección Correo electrónico
Aquí podremos configurar todo lo relacionado al correo electrónico que recibes, además de todas las demás configuraciones.

Cada campo
- Para: Correo electrónico destinatario al que le van a llegar todos los correos que se envíen desde el formulario.
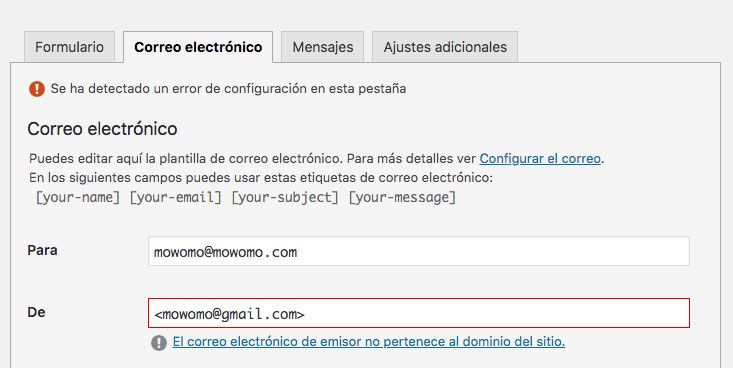
- De: Correo electrónico que envía. (OJO: debe ser del mismo dominio que la web donde esté instalado el CF7).

- Asunto: Del correo que nos llegue.
- Cabeceras adicionales: En esta sección podremos añadir copias, copias ocultas o demás configuraciones de cabecera.
- Cuerpo del mensaje: Aquí configuramos cómo se verá el cuerpo del correo que nos llegue. En la parte superior nos dirá todos los shortcodes que podremos utilizar en cualquier campo de esta sección.

Los términos anteriores los puedes encontrar como: [your-name], [your-email], [your-subject] y [your-message]. Cuanto más campos añada en la sección «Formulario», más shortcodes correspondientes a cada campo tendré.
Tenemos que tener en cuenta que en el cuerpo del mensaje tendremos que tener recogido todo lo que acepta el usuario cuando envía un correo por nuestros formularios.
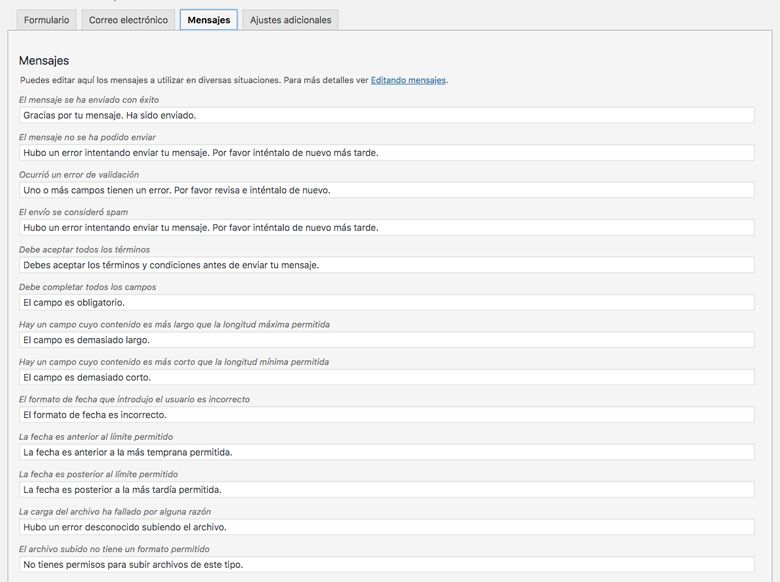
Sección Mensajes
En esta sección, podremos configurar todos los mensajes predeterminados que trae Contact Form 7.

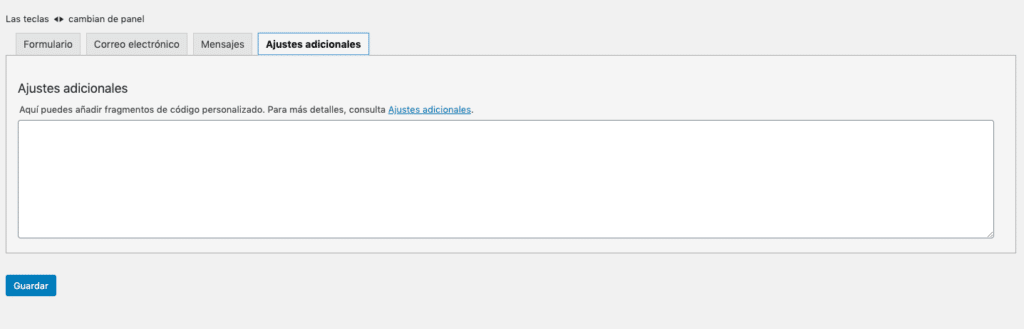
Sección Ajustes adicionales
En ajustes adicionales podemos añadir códigos personalizados adicionales que necesitemos, además de ajustes adicionales que accederemos a ellos a través del enlace (copiando y pegando el código en el área de texto de «Ajustes adicionales»).

Plugins para Contact Form 7
Contact Form 7 es un plugin muy sencillo pero muy potente. La comunidad ha desarrollado mucho sobre él, creando una gran cantidad de plugins para aumentar su funcionalidad. Entre ellos encontramos:
- Contact Form 7 – PayPal & Stripe Add-on
- Google Analytics – Contact Form 7
- Contact Form 7 Redirection
- Contact Form 7 Mailchimp Extension
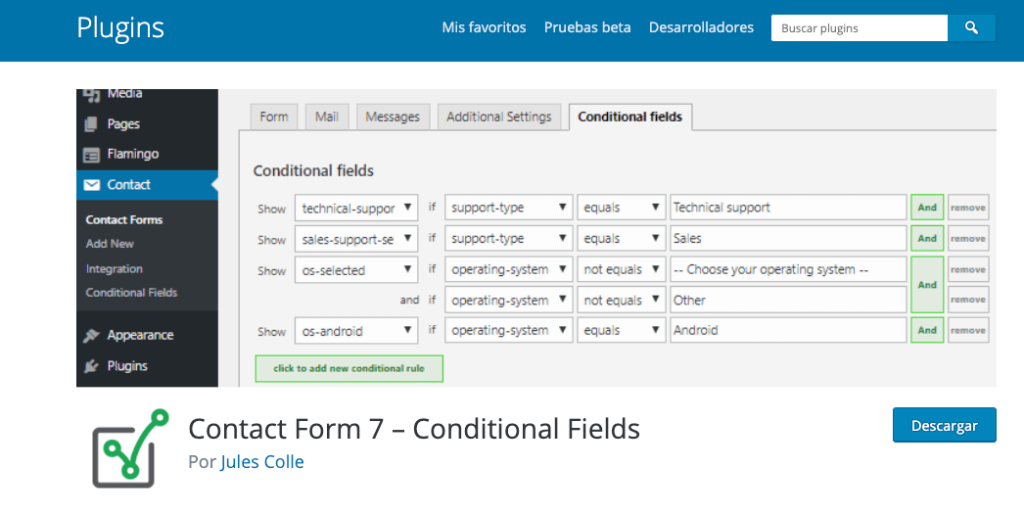
Además de estos plugins voy a destacar Contact Form 7 – Conditional Fields. Este plugin nos va a permitir hacer formularios muy avanzados donde pondremos añadir condiciones a los formulario, dando la posibilidad de mostrar unos campos u otros dependiendo de las repuestas que vaya eligiendo el usuario.

Espero que te haya gustado y que hayas aprendido cómo configurar Contact Form 7. Si quieres comprobar si tu WordPress cumple la ley, mira este post sobre RGPD.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

