Cómo resaltar código en WordPress
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

¿Quieres resaltar código en WordPress? En este artículo te enseñaré a hacerlo con la ayuda de SyntaxHighlighter Evolved. Este es un plugin gratuito que puedes descargar desde el repositorio de WordPress.
Contenido
¿Para qué sirve resaltar código en WordPress?
Personalmente no creo que este plugin sea para todo tipo de sitios (al contrario de los que os comentamos en «Cinco plugins indispensables para tu WordPress»), si no para aquellos blogs que tengan la necesidad de compartir snippets (pequeños trozos de código con una funcionalidad concreta).
SyntaxHighlighter Evolved sirve esencialmente para dos cosas:
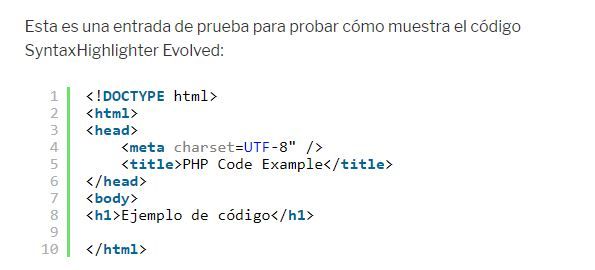
- Hace que tu código se vea más bonito en el artículo: Este plugin es capaz de reconocerlo y colorearlo como si de un editor de código se tratara.
- Facilita las cosas a tus lectores: Seleccionar el código es cuestión de hacer doble click en el snippet. De esta forma la gente que quiera copiarlo, lo puede hacer con mayor facilidad (y sin llevarse código innecesario, como podría pasar si lo hacen directamente de un texto escrito en tu web).

Ajustes de SyntaxHighlighter Evolved
Una de las cosas que más me gustan de este plugin es que no requiere de configuración previa. Simplemente lo instalas, y ya podrías utilizarlo a través de shortcodes como
[CSS][/CSS], donde automáticamente leería y colorearía el código que hay en su interior.
Pero entonces… ¿Por qué voy a seguir hablando de este plugin un poquito más? Esto se debe a que dentro del mismo plugin podemos seleccionar dos versiones diferentes y de ellas os quiero hablar ahora.
Diferencias entre la versión 2 y 3
Al igual que las dos versiones que encontrábamos de MailPoet, con este plugin pasa algo muy parecido. Únicamente encontrarás un único plugin con este nombre en el repositorio, pero en sus ajustes (Ajustes > SyntaxHighlighter) verás que te deja elegir entre su versión 2 o 3. ¿En qué se diferencian?
Visualmente son casi idénticos, pero encontrarás la diferencia principal al intentar copiar el snippet. En su versión 2 harás uso de una barra de herramientas basada en flash, mientras que en su versión 3 solo te hará falta hacer doble click encima del código.
Otra cosa a tener en cuenta en la versión 3 es ahora mismo no soporta el salto de línea, por lo que si una de tus líneas es más larga que el ancho del recuadro donde aparece el código, este rebosará.
Aún así, recomiendo la versión 3, que al ser la última, será la que irán mejorando hasta que podamos disfrutar de todas las características de las que disponíamos en su versión 2.
Cómo se usar SyntaxHighlighter Evolved
Para escribir tu código, basta que añadas el shortcode [nombre_de_tu_lenguaje][/nombre_de_tu_lenguaje], pudiendo elegir entre CSS, HTML, XHTML, PHP o JS. Si quieres escribir texto plano, sin colores, puedes utilizar la etiqueta [code][/code].
Si lo prefieres, puedes activar la opción de «Cargar todos los pinceles», donde solo te hará falta usar la etiqueta <pre></pre> y el plugin leerá automáticamente el lenguaje que estés utilizando.
Además, puedes añadir varios atributos al código que escribas en estos shortcodes.
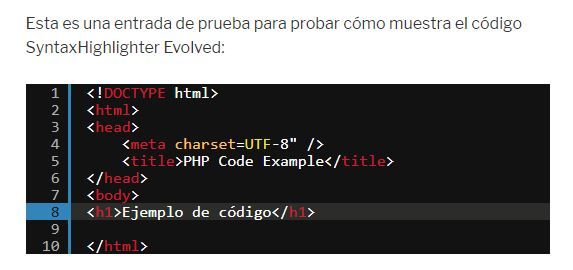
Por ejemplo, si quieres resaltar la novena línea de un código HTML que hayas añadido, te basta con escribir highlight=»número_de_la_linea». Por ejemplo, si añadimos, [HTML highlight=»8″][/HTML], obtendremos este resutado:

¡Y eso sería todo! Ya podríamos compartir código de una forma más bonita en nuestros artículos 🙂
TIP: Puedes cambiar el tema (los colores en los que se muestra el texto) desde la sección de ajustes.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

