Cómo añadir Google Fonts a WordPress
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

¿Quieres darle un «nuevo look» a tu tema? ¡Cambiar la tipografía podría ser la solución! En este artículo te enseño a cómo hacerlo de la manera más sencilla posible 🙂
Contenido
Por qué cambiar la fuente de mi sitio web
El diseño de un tema se compone de multitud de factores, como por ejemplo la estructura general del sitio, la disposición del contenido, o los colores de cada uno de los elementos.
Todos estos son muy importantes, pero hay uno que no siempre tenemos en cuenta pero está ahí, que es la tipografía.
Ésta es la que le da forma a tu contenido: lo hace que sea más fácil de leer, hace los títulos más llamativos, etc. La elección de una buena fuente puede beneficiar mucho a tu sitio web.
Por ello, el elegir (o cambiar, en este caso) una buena fuente puede tener un impacto muy positivo en tu sitio, ya que mejorará la experiencia de usuario exponencialmente. ¿No has visitado nunca una de esas páginas antiguas mientras estabas buscando información para un trabajo? Si has visto alguna, sabrás a lo que me refiero.
Cómo cambiar la tipografía de tu tema con Easy Google Fonts
Easy Google Fonts es un plugin que podrás encontrar en el repositorio de WordPress de manera totalmente gratuita, y funciona de la siguiente manera:
Cuando lo instalas, te va a dejar crear un «control de fuentes» (así lo llaman ellos), que básicamente es un grupo de etiquetas HTML al que se le dará la orden de mostrarse con la tipografía elegida. Además, también podrás cambiar el grosor y el tamaño o el alto del interlineado, entre otras muchas opciones. ¿Cómo se hace? Ahora te lo explico.
Cómo crear controles de fuentes
De forma predeterminada el plugin «buscará» en qué sitios puedes añadir la tipografía o las tipografías deseadas. Por ello, encontrarás la sección Tipografía por defecto en el apartado Tipografía de Apariencia > Personalizar, donde podrás elegir la fuente de los párrafos y de cada uno de los encabezados.
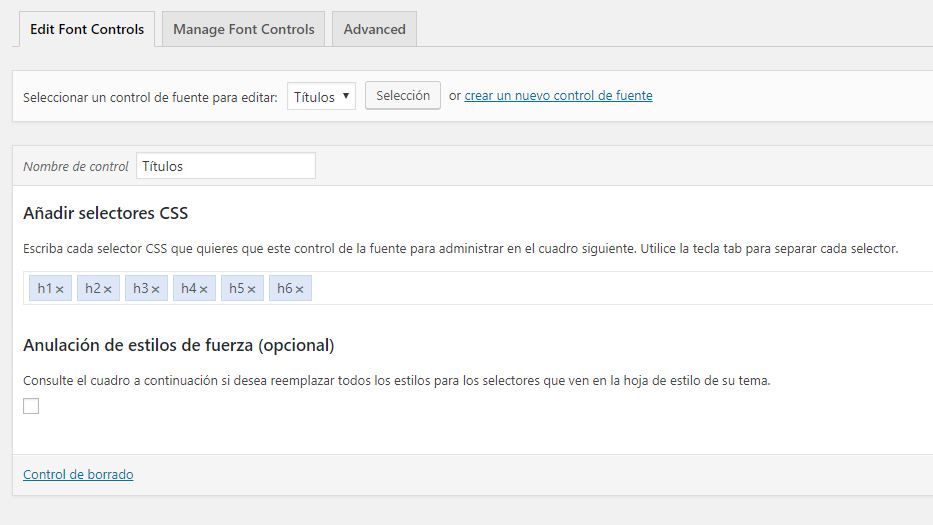
Los grupos predeterminados son interesantes para un cambio rápido, pero si queremos hacerlo bien tendremos que crear controles de fuentes personalizados. Para crearlos, dirígete a Ajustes > Google Fonts. Ahí podrás crear grupos de etiquetas HTML y asignarles un nombre.

Para este ejemplo, he agrupado a las ul (listas desordenadas), ol (listas ordenadas), y p (párrafos) en el control llamado texto y para los títulos, es decir, h1, h2, h3… he creado el control «títulos». Esto es un ejemplo, pero lo ideal sería buscar en tu tema (si no tienes la opción de Tipografía por defecto) y buscar qué elementos tienen el atributo CSS «font-family».
Si quieres añadir una etiqueta HTML con una clase, solo tendrías que escribir un punto y la clase de la etiqueta. Ejemplo para un párrafo con la clase «rojo»: p.rojo
Añadir Google Fonts a WordPress y cómo configurarlas
Una vez creados los controles, podrás encontrarlos en Apariencia > Personalizar > Tipografía > Tipografía del tema.
En cada uno de los controles tendrás 3 pestañas, donde podrás manejar a tu gusto diferentes opciones (si no las tocas, se cogerán los estilos del tema).
- En la pestaña estilos encontrarás lo básico (y hasta un poco más) para nuestro propósito principal: cambiar la fuente. En orden encontrarás el Script/subconjunto (donde se elige el tipo de caracter en el que vas a escribir), la fuente en sí, el grosor (si la quieres en negrita, más fina, normal…), si la quieres subrayada o si quieres que sean todo mayúsculas, minúsculas, independientemente de cómo escribas el contenido.
- El apartado de aspecto te dará la posibilidad de cambiar el color de fuente y fondo, el tamaño de la fuente, el alto de línea y la separación de las letras. Si no tocas nada, aplicará los estilos del tema.
- Por último, en posicionamiento encontrarás cosas que personalmente no tocaría mucho. Aquí modificarás, como bien dice, el posicionamiento de los elementos, por lo que podrás añadir espaciados a todos los lados que necesites, bordes, redondear esos bordes y muchas cosas más. Personalmente creo que esto lo tendrías que modificar en un tema hijo o en CSS Personalizado en Apariencia Personalizar, por lo que si solo querías cambiar la fuente de tu tema, esto ni lo tocaría.
¡Y eso sería todo! Gracias a este completo plugin podrás cambiar las fuentes actuales de tu tema por tu fuente de Google favorita. Yo recomiendo que le eches un ojo a Open Sans, Montserrat y Roboto, aunque hay muchísimas para elegir, por lo que antes podrías darte una vuelta por fonts.google.com. ¡Espero que te haya gustado el artículo!
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

