Aprende Gutenberg 5: Elementos de diseño
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!
En el artículo anterior enseñamos los bloques de formato. En este capítulo te voy a mostrar Aprende Gutenberg 5: Elementos de diseño.
En los bloques de diseño encontramos bloques que forman composiciones más complejas, como, por ejemplo, la de texto e imagen o el bloque de columnas.
Contenido
Bloques que forman parte de los bloques de elementos de diseño
Dentro de los bloques de diseño encontramos actualmente los siguientes bloques:
- Botón
- Columnas
- Medios y textos
- Más
- Salto de página
- Separador
- Espaciador
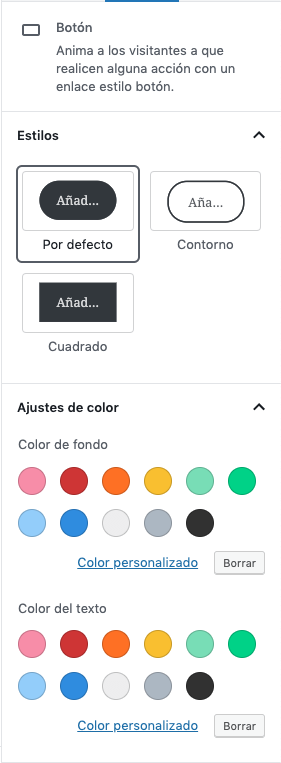
Bloque de botón
Con el bloque de botón podremos añadir, como su nombre indica, botones a nuestras entradas. En estos botones podremos poner cualquier URL, pero no podremos añadirle al botón la opción que abra en una nueva página.
Podremos añadirle el texto que queramos al botón y cambiarle el color tanto al botón en sí, como al texto de dentro.
Además, podremos cambiarle el estilo al botón, podremos decidir si rellenar con los bordes redondeados o cuadrado, o añadirle borde al botón redondeado (este borde será del mismo color que la fuente).

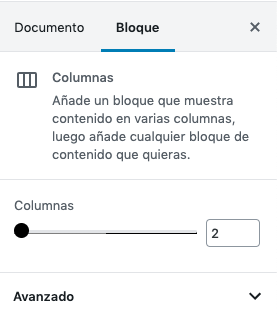
Bloque de columnas
El bloque de columnas nos permite introducir columnas dentro de Gutenberg. La única configuración que nos da este bloque es poder elegir el número de columnas que va a tener. Estas columnas tendrán el mismo ancho.

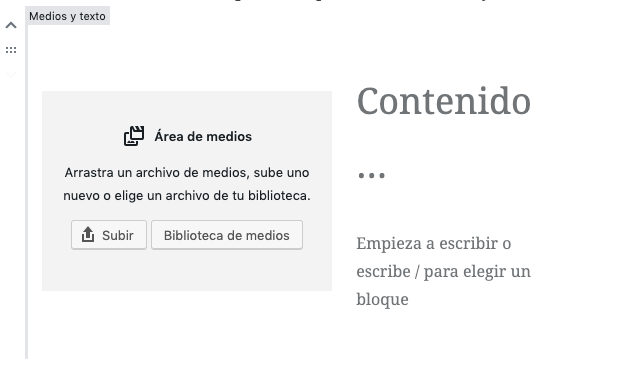
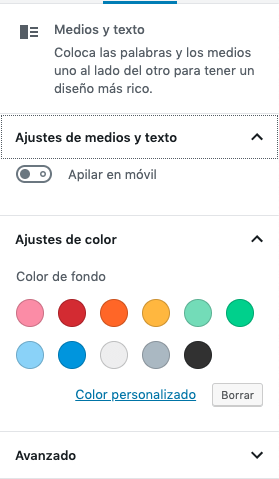
Bloque de medios y texto
El bloque de medios y texto, como su nombre indica, nos permite añadir una composición de una imagen junto a un texto. El bloque nos permitirá elegir si queremos la imagen a la derecha o a la izquierda.
En la columna del contenido no podremos poner cualquier tipo de bloque, nos limitará a ciertos bloques como párrafo, títulos, listas y botones.

Además, podremos elegir cómo se ve cuando pasemos a versión móvil, si mantener la misma estructura o que uno se apile debajo del otro elemento. También, nos dejará elegir el color de fondo.

Bloque de «más»
El bloque de «más» no es un bloque visual a primeras. Lo que hace este bloque es que la página donde se muestran todos los artículos (archivo) cortará el extracto donde hayamos colocado este bloque.
Es un bloque muy simple que apenas tiene más configuración que añadir el bloque y listo para funcionar.
Bloque salto de página
El bloque de salto de página nos permitirá separar nuestras entradas en distintas páginas. Es algo muy útil que nos permitirá ordenar mejor nuestros contenidos. Además, no tiene configuración alguna, es colocar el bloque y listo.
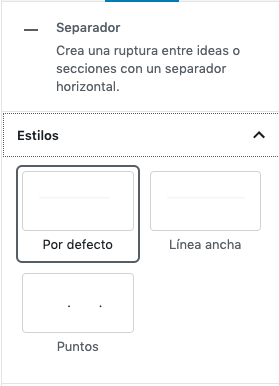
Bloque separador
El bloque separador nos añadirá un línea para separar nuestros contenidos, es un bloque muy simple que trae por defecto tres estilos distintos, el por defecto que es una línea corta centrada, la línea ancha y por puntos.

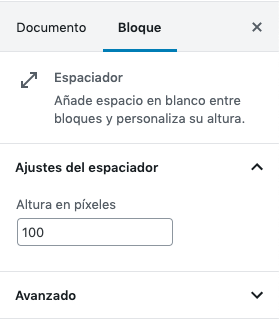
Espaciador
El bloque de espaciador nos permite añadir, como su nombre bien indica, espacio entre bloques. Es un bloque muy sencillo de utilizar, ya que la única configuración que tiene es poder elegir el alto que tiene el bloque.

Si te ha gustado Aprende Gutenberg 5: Elementos de diseño y quieres seguir aprendiendo sobre Gutenberg, en este enlace encontrarás más artículos relacionados con el nuevo editor.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!

