Aprende Gutenberg 4 – Bloques de formato
En el artículo anterior hablamos sobre los bloques comunes de Gutenberg y los explicamos uno a uno. En el capítulo de hoy hablaremos sobre los bloques de formato, cuales son y cómo se usan.
Estos bloques los utilizaremos en el caso de que queramos darle algún formato especial a nuestros textos. Por ejemplo podremos hacer versos o darle aspecto de cita, entre otros.
Contenido
Bloques que forman parte de los bloque de formato
Los bloques de Gutenberg que forman parte de los bloques de formato actualmente son los siguiente:
- Código
- Clásico
- HTML personalizado
- Preformateado
- Párrafo de cita
- Tabla
- Verso
Bloque de Gutenberg: Código
Con el bloque de Gutenberg «Código» podremos añadir fragmentos de código de programación a la web. El bloque de código no dispone de ninguna configuración adicional.
Este bloque nos respetará todos los espacios que pongamos y las tabulaciones.
Es un bloque muy cómodo cuando queremos enseñar código en nuestros artículos cómo podemos ver en el siguiente ejemplo.
<div>
<p>¡Hola Mundo!</p>
</div>Bloque de Gutenberg: Clásico
El bloque Clásico de Gutenberg lo que hace es añadirnos un editor tinyMCE. Lo que viene siendo el editor clásico de WordPress hasta que llegara Gutenberg.
Como podéis ver en la foto este bloque simplemente nos añadirá el editor tinyMCE para que podamos escribir con él.

Todas las entradas antiguas escritas con el editor clásico una vez que nos pasamos a Gutenberg lo que hace el nuevo editor es meter todo el contenido en un bloque Clásico.
Este bloque no tiene ninguna configuración especial.
Bloque de Gutenberg: HTML personalizado
Este bloque como su nombre indica nos permite añadir HTML a nuestra página o entrada.

Como podéis ver en la imagen este bloque nos genera un campo de texto donde podremos añadir HTML. Este bloque nos permite previsualizar el HTML que hayamos puesto.
Bloque de Gutenberg: Preformateado
El bloque de preformateado nos va a respetar tanto los espacios como las tabulaciones que pongamos. Este bloque texto podremos añadirle estilos.
Este bloque nos añade el texto dentro de etiquetas <pre></pre> de HTML.
Como puedes ver este texto esta escrito en un solo bloque de texto preformateado.
Bloque de Gutenberg: Párrafo de cita
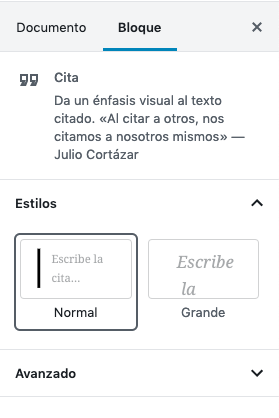
Con el bloque de cita podremos citar textos de otros autores.
Como vemos en las imágenes tenemos dos huecos, uno para escribir la cita.

Y un segundo hueco para escribir la referencia.


Este bloque dispone de ajustes, en concreto «estilos» donde podremos intercambiar el estilo de cómo se verá la cita en la web.
Bloque de Gutenberg: Tabla
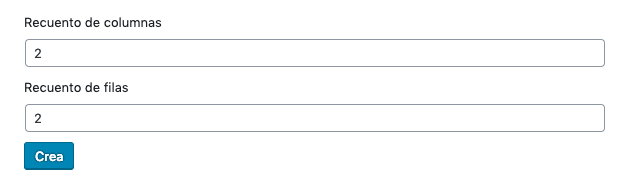
Con el bloque de tablas podremos insertar tablas HTML. Cuando añadimos un bloque de tabla nos pedirá que insertemos el número de columnas y de filas como vemos en la imagen.

Una vez le demos a crear se nos generará la tabla que hayamos elegido.

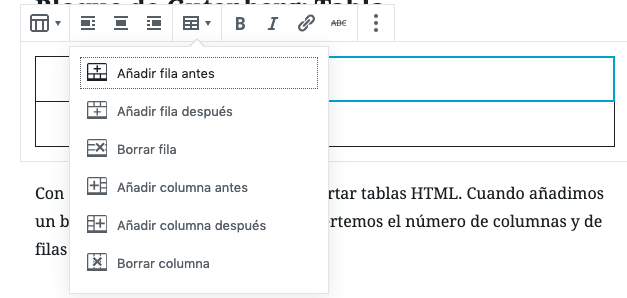
Cuando seleccionemos una celda tendremos la posibilidad de añadir o borrar filas o columnas con la opción del propio bloque como vemos en la siguiente imagen.

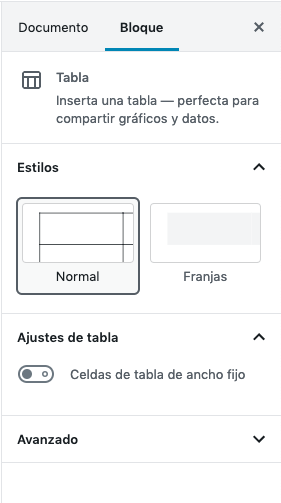
Además el bloque consta de las siguientes opciones:

- Estilos: con lo que podemos variar la apariencia de la tabla entre la normal con bordes o por franjas con background de color gris.
- Ajustes de tabla: aquí podremos seleccionar si queremos que el ancho de las celdas sea fijo.
Bloque de Gutenberg: Verso
Con el bloque verso podremos insertar poesía como bien dice. No tiene mucho misterio este bloque.
No tiene ninguna configuración especial ni nada. Pegamos la poesía y listo.
¡Suscríbete a nuestra newsletter y recibe nuestras ofertas, novedades y descuentos directamente en tu email!








